Panel-Assistent im Jitterbit App Builder
Im App Builder befinden sich Panels auf Seiten in einer Anwendung und enthalten Steuerelemente, die die tatsächlichen Dateninhalte anzeigen. Der App Builder bietet verschiedene Paneltypen zur Auswahl, je nachdem, wie die Informationen auf der Seite dargestellt werden sollen.
Der Panel-Assistent automatisiert den Prozess, ein Panel zu einer Seite hinzuzufügen. Der Panel-Assistent führt Sie durch die Schritte, um ein Panel zu einer Seite hinzuzufügen. Einmal hinzugefügt, können Panels einfach geändert werden, indem Sie zum Action Drawer > Live Designer navigieren und die verfügbaren Konfigurationsoptionen nutzen.

Tutorial zum Erstellen eines Panels
So verwenden Sie den Panel-Assistenten
- Navigieren Sie zu einer App Builder-App-Seite
- Gehen Sie zu Action Drawer > Live Designer
- Klicken Sie auf die Schaltfläche + Panel
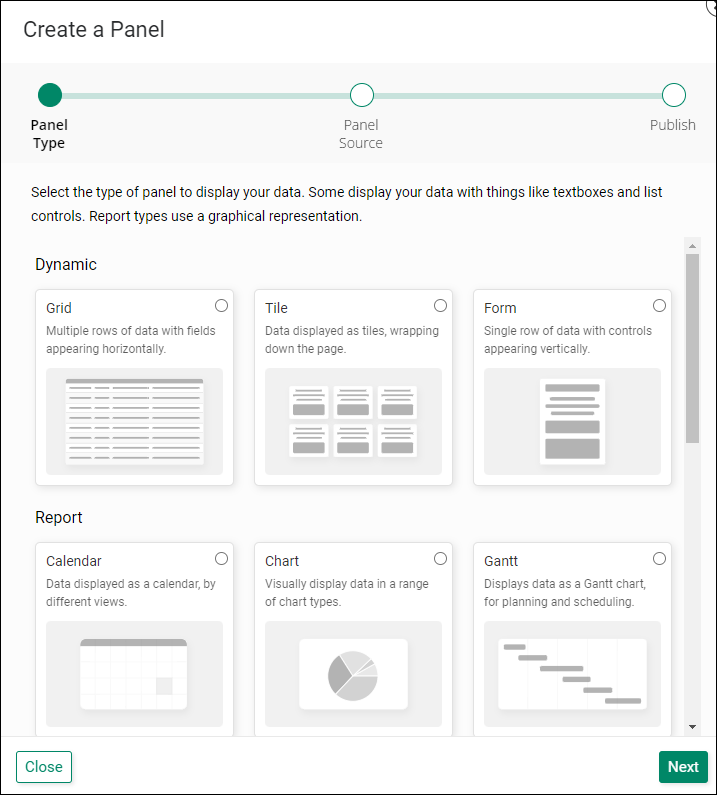
- Wählen Sie den Typ des Panels aus, mit dem Sie Ihre Daten anzeigen möchten. Zum Beispiel: Grid
- Klicken Sie auf Weiter
- Wählen Sie die Panel-Quelle aus oder klicken Sie auf + Neue Quelle, um eine zu erstellen, falls diese nicht existiert
- Klicken Sie auf Weiter
-
Wählen Sie aus, ob der App Builder die Steuerelemente auf dem Panel automatisch erstellen oder ob Sie manuell auswählen möchten, wenn Sie entscheiden möchten
- Bei den Paneltypen Grid und Tile fragt der App Builder, ob er "Auch eine Popup-Detailseite erstellen" soll. Wählen Sie diese Option, wenn dies das gewünschte Verhalten ist.
-
Klicken Sie auf Weiter
- Überprüfen Sie die vorgeschlagenen Updates und klicken Sie auf Fertig