Panel-Header unterstützen Schaltflächen im Jitterbit App Builder
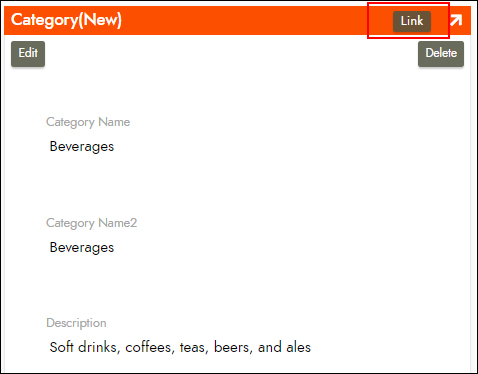
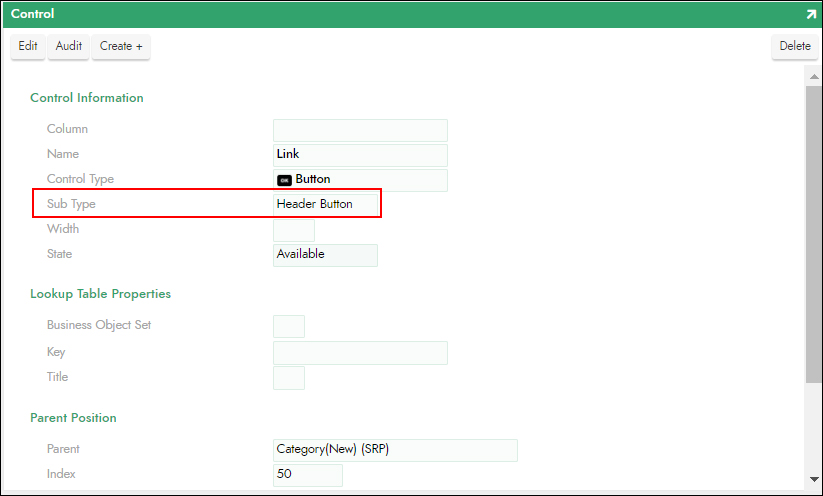
Sie haben die Möglichkeit, ein Schaltflächen-Steuerelement in einem Bereich der Bedienfeldüberschrift zu platzieren. Dieser Schaltflächentyp wird definiert, indem Sie bei der Konfiguration der Steuerelementinformationen den Wert für den Untertyp Header-Schaltfläche auswählen.
Hinweis
Diese Funktion ist derzeit für den Diagramm-Panel-Typ nicht verfügbar.

Videobeispiel
So konfigurieren Sie eine Schaltfläche, die in der Header eines Bedienfelds angezeigt wird
- Navigieren Sie zu der Seite mit dem Panel, auf dem Sie den Button hinzufügen möchten.
- Gehen Sie zu Aktionsleiste > Diese Seite gestalten.
- Wählen Sie das Panel im Panel-Bereich aus.
- Klicken Sie im Bedienfeld auf Erstellen.
- Wählen Sie Button als Steuerelementtyp.
-
Wählen Sie Header-Button als Untertyp.

-
Geben Sie den Text, der auf der Schaltfläche erscheinen soll, in das Feld Name ein. Beispiel: Link.
- Klicken Sie auf Speichern.
- Klicken Sie unter Navigation und Aktionen auf Bearbeiten.
- Definieren Sie die Link-Informationen für die Schaltfläche. Beispiel: Statischer Seitenlink auf Produkte eingestellt.
- Klicken Sie auf Speichern.