So öffnen Sie eine Datei aus einem App-Panel im Jitterbit App Builder
Dieser Artikel erklärt Ihnen Schritt für Schritt, wie Sie eine Datei öffnen, die über ein Schaltflächen-Steuerelement im App Builder App-Panel verknüpft ist. Dieser Artikel setzt voraus, dass Sie bereits ein Dateisystem für Ihre App Builder App sowie eine entsprechende Seite erstellt haben, die Inhalte aus dem Dateisystem anzeigt. Falls Sie diese Konfiguration noch nicht vorgenommen haben, lesen Sie bitte die Informationen zum Erstellen eines lokalen oder Netzwerkdateisystems.
Auf der Anwendungsseite, die Inhalte aus dem Dateisystem anzeigt, erfassen wir mithilfe der Chrome Developer Tools von Google die beim Herunterladen der Datei generierten URL Informationen. Nach dem Abrufen dieser Informationen bearbeiten wir damit die Informationen eines externen Links für das Button-Steuerelement.
Notiz
Für in der Linkadresse-URL enthaltene Informationen kann eine dynamische Ersetzung verwendet werden.
- Öffnen Sie den Webbrowser Chrome von Google und navigieren Sie zu Ihrer App Builder App
- Navigieren Sie in der App zur Seite mit den Dateisysteminformationen. Beispiel: Dateibrowser
-
Öffnen Sie das Inspector-Tool von Chrome über die DevTools.
- Wählen Sie das Chrome-Menü oben rechts in Ihrem Browserfenster und dann Weitere Tools > Entwicklertools.
- Alternativ können Sie in Windows mit der rechten Maustaste auf die Dateisteuerung auf der Seite klicken und Untersuchen auswählen.
-
Klicken Sie im Inspektor-Menü auf die Tab Netzwerk
- Klicken Sie auf die Schaltfläche Löschen (Abbrechen-Zeichen oben links), um das Aktionsprotokoll zu entfernen
- Stellen Sie sicher, dass Netzwerkprotokoll aufzeichnen aktiviert ist (Kreissymbol oben links, rot, wenn aktiviert)
- Klicken Sie auf der App Builder Seite auf den Download-Link für die Datei, der Sie ein Download-Button-Steuerelement zuordnen möchten. Beispiel: registrant_details_report.csv
-
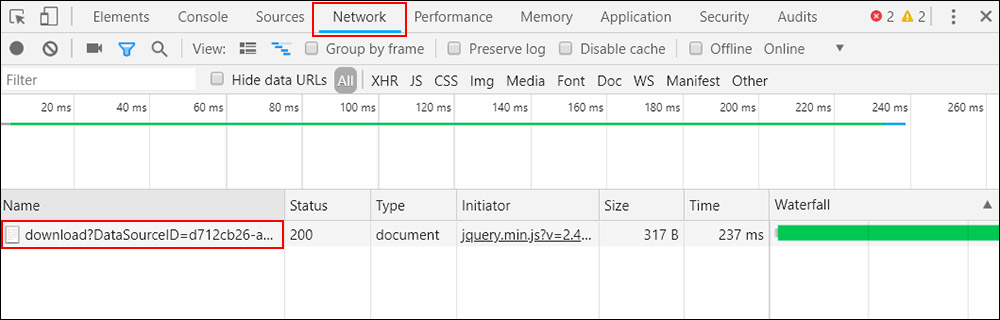
Klicken Sie auf die Schaltfläche Aufzeichnung des Netzwerkprotokolls beenden (Kreissymbol oben links).

-
Klicken Sie mit der rechten Maustaste auf die Informationen in der Spalte Name und wählen Sie Kopieren > Linkadresse kopieren.
-
Fügen Sie den Inhalt der Zwischenablage in ein Textverarbeitungsprogramm wie MS Word ein.
Die resultierende Linkadresse hat folgendes Format:
{{Server}}/service/control/{{ControlID}}/table/{{TableID}}/file/{{FileID}}/download?DatasourceID={{DataSourceID}}&Directory={{Verzeichnis}}&Name={{FileName}}Hier ist die Linkadresse aus der in diesem Beispiel verwendeten Datei (ohne Servernamen):
service/control/d3911c1b-6696-4476-90ac-ec8b843632f8/table/a1bec3a8-d760-4751-b89d-0470885d142f/file/2b24d775-146f-4d04-aa89-0891845816a6/download?DataSourceID=d712cb26-a875-48db-8d8b-90d90ea9db69&Directory=&Name=registrant_details_report.csv&%24timeZoneOffset=-300&%24timeZone=America%2FNew_York -
Navigieren Sie abschließend in Ihrer App zu der Schaltfläche, die Sie mit der Datei verknüpfen möchten. Setzen Sie den Wert für die Schaltflächensteuerung Externer Link auf die in Schritt 10 definierte URL, wobei die Serverinformationen entfernt werden müssen, damit die Funktion in Ihren Entwicklungs-, Qualitätssicherungs- und Produktionsumgebungen funktioniert. Sie können das Linkziel auf Selbst setzen.