Gantt-Diagramme im Jitterbit App Builder
App Builder verfügt über eine Gantt-Bedienfeldoption, die die Anzeige eines Gantt-Diagramms unterstützt. Gantt-Diagramme sind nützlich für die Planung und Terminierung von Projekten. Sie helfen Ihnen, die voraussichtliche Projektdauer abzuschätzen, die benötigten Ressourcen zu bestimmen und die Reihenfolge der Aufgabenerledigung zu planen. Sie sind auch hilfreich, um die Abhängigkeiten zwischen Aufgaben zu verwalten.
Gantt-Diagramme ermöglichen das Zoomen des Diagramms, um einen bestimmten Bereich vergrößert anzuzeigen. Klicken Sie dazu mit der linken Maustaste und ziehen Sie die Maus über den gewünschten Bereich. Nach dem Zoomen können Sie das Diagramm zurücksetzen, indem Sie oben rechts im Diagramm auf die Schaltfläche Zoom zurücksetzen klicken.
Um ein Gantt-Diagramm in einem Gantt-Bereich zu erstellen, benötigen Sie ein Business-Objekt, das Informationen zu den erforderlichen Steuerelementen enthält. Aufgabe und Startdatum sind obligatorische Steuerelemente, Enddatum und Farbe sind optionale Werte, die ebenfalls gespeichert werden können. Gantt-Diagramme können auch zur Darstellung von Aufgabenabhängigkeiten und Aufgabengruppen verwendet werden (sofern die Informationen zu diesen Werten im Business-Objekt konfiguriert sind). Eine Übersicht über die im Gantt-Diagramm verwendeten Steuerelemente finden Sie im Abschnitt „Gantt-Diagramm-Steuerelemente“ dieses Artikels.
Hinweis
Im Abschnitt Beispiel für zugrunde liegende Daten dieses Artikels finden Sie eine CSV-Datei, die veranschaulicht, wie die unterstützenden Daten für ein Gantt-Diagramm aussehen.

Gantt-Diagramm-Steuerelemente
| Name | Erforderlich | Beschreibung |
|---|---|---|
| Aufgabe | Ja | Stellt jede Datenzeile des Geschäftsobjekts als einen einzelnen Zeitblock dar, dessen Dauer durch Start- und Endwerte definiert ist |
| Start | Ja | Startdatum/-uhrzeit jeder einzelnen Aufgabe |
| Ende | Nein | Enddatum/-zeit jeder einzelnen Aufgabe. Wenn „Ende“ nicht ausgefüllt ist oder dem Start entspricht, wird die Aufgabe im Gantt-Diagramm visuell durch einen einzelnen Punkt, einen sogenannten Meilenstein, dargestellt. |
| Farbe | Nein | Die Farbe des Aufgaben- oder Meilensteinblocks. Beispiel: #008000 |
| Abhängigkeit | Nein | Bestimmt die Beziehung der Aufgabe zu den anderen Aufgaben, von denen sie abhängig ist. Dies definiert für jede Aufgabe: „Von welchen Aufgaben bin ich abhängig?“ und nicht: „Welche Aufgaben sind von mir abhängig?“. |
| ParentTask | Nein | Für die hierarchische Anordnung von Aufgaben dient dies als Verweis auf eine andere Aufgabe aus dem Geschäftsobjekt. Aufgaben mit derselben ParentTask werden in der Hierarchie als gleichgeordnete Aufgaben platziert. Unterstützt mehrstufige Hierarchien und das Ein- und Ausklappen zur Navigation. |
| Aufgabengruppe | Nein | Wird zum Gruppieren oder Platzieren mehrerer Aufgaben in derselben Zeile verwendet. Aufgaben mit derselben Aufgabengruppe werden in derselben Zeile des Gantt-Diagramms angezeigt. |
Verwalten von Aufgabenabhängigkeiten
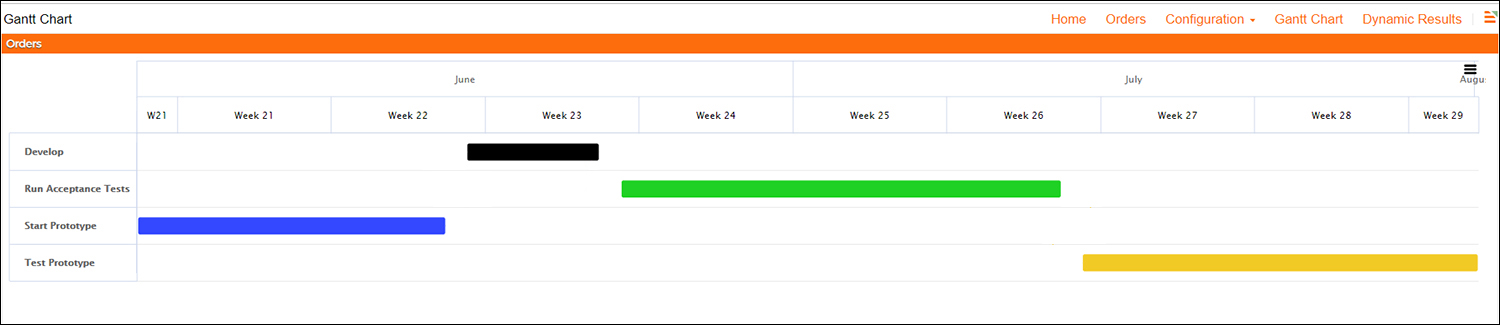
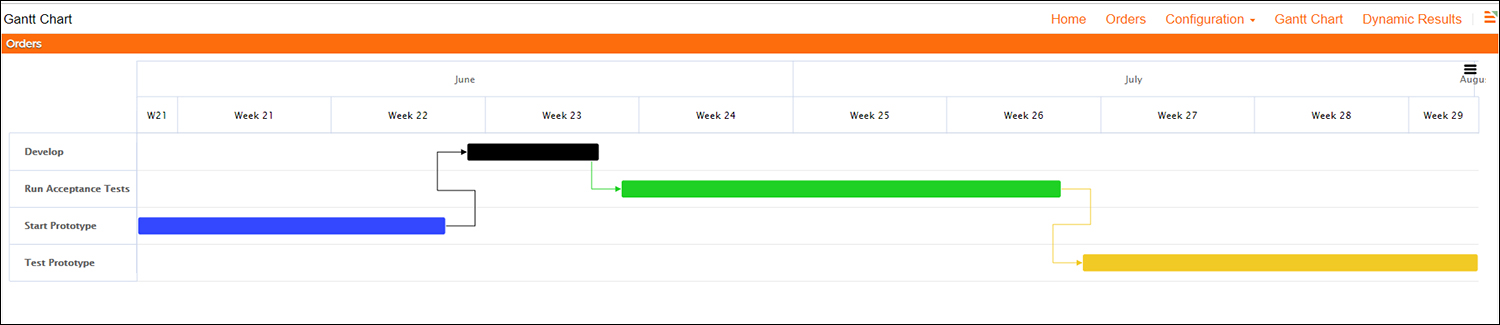
Gantt-Diagramme können auch Informationen zur Aufgabenabhängigkeit anzeigen. Definieren Sie dazu zunächst die Aufgabenabhängigkeit im für das Diagramm verwendeten Business-Objekt und fügen Sie die Abhängigkeit anschließend als Kontrolltyp zum Diagramm hinzu.
| Aufgabe | Abhängigkeit |
|---|---|
| Prototyp starten | |
| Entwickeln | Prototyp starten |
| Abnahmetest durchführen | Entwickeln |
| Prototyp testen | Abnahmetest durchführen |

Mehrere Abhängigkeiten
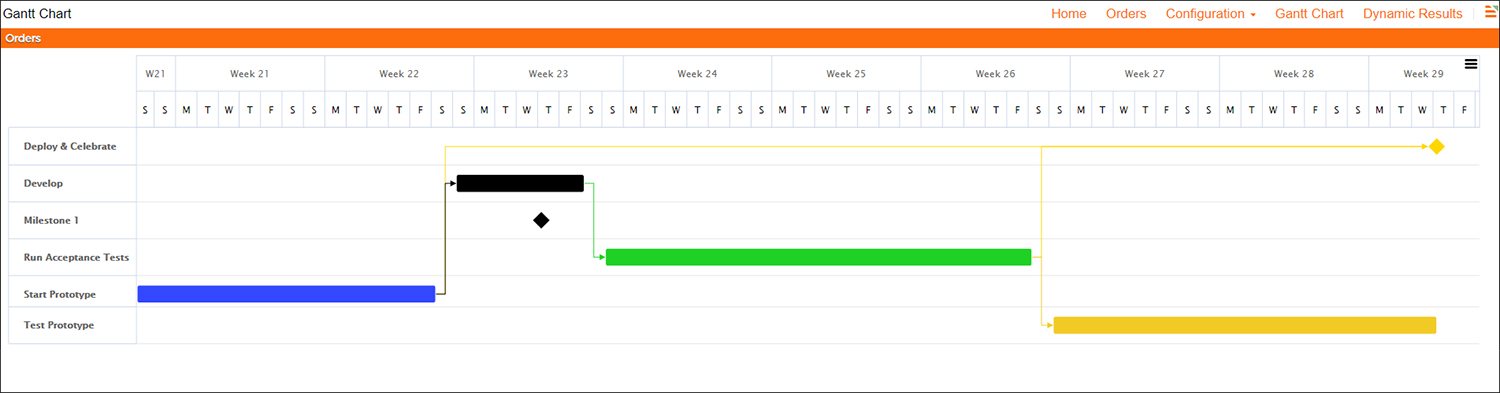
Gantt-Diagramme können mehrere Abhängigkeiten für Aufgaben darstellen. Dazu muss das zugrunde liegende Geschäftsobjekt so konfiguriert sein, dass es Informationen zur Darstellung der verschiedenen Abhängigkeiten enthält.
Beispieldaten mit mehreren Abhängigkeiten
| Aufgabe | Abhängigkeit |
|---|---|
| Prototyp starten | |
| Entwickeln | Prototyp starten |
| Abnahmetest durchführen | Entwickeln |
| Prototyp testen | Abnahmetest durchführen |
| Bereitstellen und feiern | Prototyp starten |
| Bereitstellen und feiern | Abnahmetest durchführen |
| Bereitstellen und feiern | Prototyp testen |

Untertypen von Gantt-Panels - gestapelt vs. nebeneinander
Zur Unterstützung erweiterter Gruppierungen und Hierarchien in Gantt-Diagrammen stehen die folgenden zwei Untertypen zur Verfügung:
Gestapelt (Standard):
- Häufiger Anwendungsfall: Projektmanagement
- Jede Aufgabe des Geschäftsobjekts wird im resultierenden Gantt-Diagramm (1-1) in einer eigenen Zeile dargestellt.
- Visualisiert den Projektstrukturplan für Projekte.
- Zeigt die Aufgaben auf der vertikalen Achse und die Dauer der Aufgaben auf der horizontalen Achse an.
- Zeigt die Zeitintervalle der Aufgaben und ihre Abhängigkeiten an.
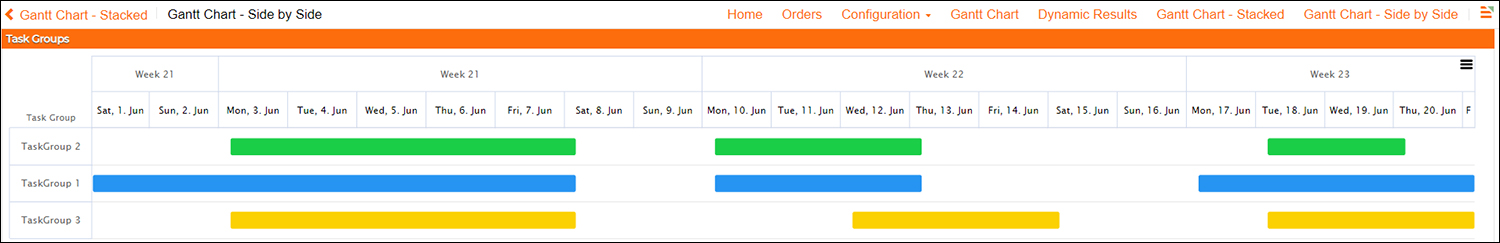
Seite an Seite:
- Häufiger Anwendungsfall: Ressourcenmanagement und -planung
- Mehrere Aufgaben des Geschäftsobjekts können im resultierenden Gantt-Diagramm (N-1) in einer Zeile gruppiert werden.
- Aufgaben werden horizontal angeordnet, wobei die vertikale Achse als Gruppierung dient.
- Zeitintervalle der Aufgaben und ihre Abhängigkeiten werden angezeigt.
Hinweis
Die unter „Gantt-Diagramm-Steuerelemente“ beschriebenen Steuerelemente sind für beide Untertypen identisch. Wenn Sie nur diese Steuerelemente verwenden, wird bei beiden Untertypen dasselbe Diagramm ausgegeben. Die Unterschiede zwischen den beiden Untertypen sind unten aufgeführt.
Gestapelter Untertyp
ParentTask (Steuerung)
- Für die hierarchische Anordnung von Aufgaben
- ParentTask benötigt eine eigene Zeile oder einen eigenen Datensatz im Business-Objekt.
- Aufgaben mit derselben ParentTask werden in der Hierarchie als gleichgeordnete Aufgaben platziert.
- Unterstützt mehrstufige Hierarchien und das Ein- und Ausklappen zur Navigation.
Hinweis
Beim Definieren einer übergeordneten Aufgabe in einer eigenen Datenzeile des Geschäftsobjekts sind Start und Ende optional. Wenn diese Felder leer bleiben, übernimmt die Aufgabe den frühesten Start und das späteste Ende ihrer untergeordneten Aufgaben.
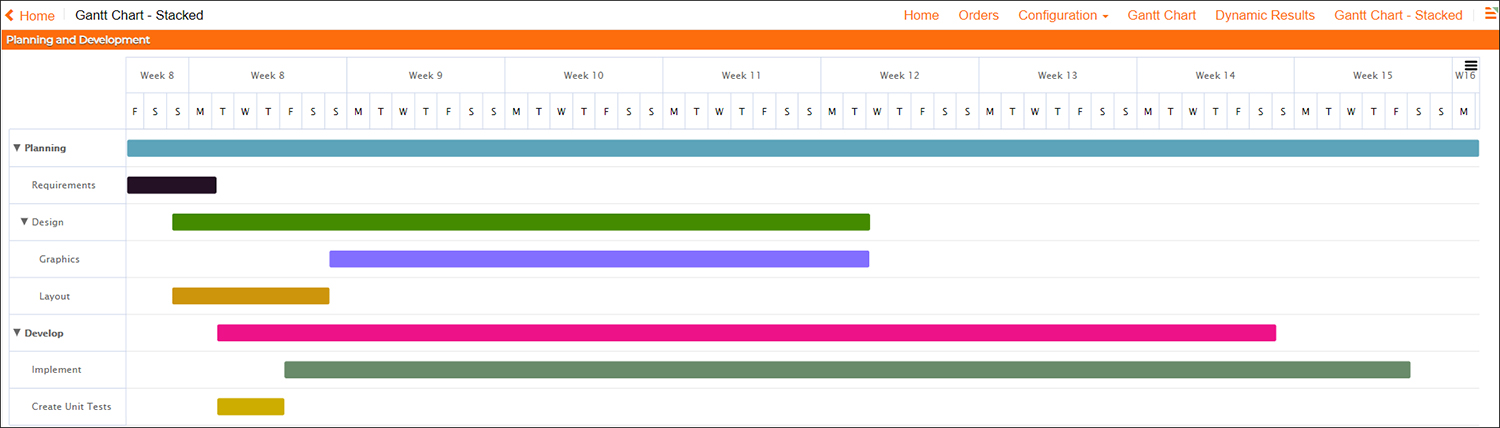
Parenttask-Beispieldaten
| Aufgabe | Übergeordnete Aufgabe |
|---|---|
| Planung | |
| Anforderungen | Planung |
| Entwurf | Planung |
| Layout | Gestaltung |
| Grafik | Design |
| Entwickeln | |
| Unit-Tests erstellen | Entwickeln |
| Implementieren | Entwickeln |

Kombinieren von übergeordneten Aufgaben und Abhängigkeiten
| Aufgabe | Übergeordnete Aufgabe | Abhängigkeit |
|---|---|---|
| Projekt 1 | ||
| Aufgabe A | Projekt 1 | |
| Aufgabe B | Projekt 1 | Aufgabe A |
| Projekt 2 | ||
| Aufgabe C | Projekt 2 | |
| Aufgabe D | Projekt 2 | Aufgabe B |
| Aufgabe D | Projekt 2 | Aufgabe C |
Nebeneinander-Untertyp
Arbeitsgruppe (Steuerung)
- Zum Gruppieren oder Platzieren mehrerer Aufgaben in derselben Zeile.
- Aufgaben mit derselben Aufgabengruppe werden in derselben Zeile des Gantt-Diagramms angezeigt.
Beispieldaten für Taskgroups
| Aufgabe | Aufgabengruppe |
|---|---|
| Aufgabe 1 | Aufgabengruppe 1 |
| Aufgabe 2 | Aufgabengruppe 1 |
| Aufgabe 3 | Aufgabengruppe 1 |
| Aufgabe 4 | Aufgabengruppe 2 |
| Aufgabe 5 | Aufgabengruppe 2 |
| Aufgabe 6 | Aufgabengruppe 2 |
| Aufgabe 7 | Aufgabengruppe 3 |
| Aufgabe 8 | Aufgabengruppe 3 |
| Aufgabe 9 | Aufgabengruppe 3 |

Kombinieren von Aufgabengruppen und Abhängigkeiten
Kombinieren von Beispieldaten
| Aufgabe | Aufgabengruppe | Abhängigkeit |
|---|---|---|
| Aufgabe 1 | Aufgabengruppe 1 | |
| Aufgabe 2 | Aufgabe 1 | |
| Aufgabe 3 | Aufgabengruppe 1 | Aufgabe 2 |
| Aufgabe 4 | Aufgabengruppe 2 | |
| Aufgabe 5 | Aufgabengruppe 2 | Aufgabe 1 |
| Aufgabe 6 | Aufgabengruppe 2 | Aufgabe 2 |
| Aufgabe 7 | Aufgabengruppe 2 | Aufgabe 6 |
So konfigurieren Sie ein Gantt-Diagramm im App Builder
Dies setzt voraus, dass Sie bereits über ein Business-Objekt verfügen, das alle für das Gantt-Diagramm benötigten Steuerelemente enthält. Eine vollständige Beschreibung der im Gantt-Diagramm unterstützten Steuerelemente und Untertypen finden Sie in den Artikelinformationen.
- Erstellen Sie eine dynamische Seite für das Gantt-Diagramm.
- Fügen Sie der Seite ein Panel hinzu und wählen Sie als Typ Gantt aus.
- Wählen Sie als Quelle das für das Gantt-Diagramm erstellte Business-Objekt aus.
-
Fügen Sie die für den Typ des zu erstellenden Gantt-Diagramms erforderlichen Steuerelemente hinzu:
- Aufgabe ist erforderlich.
- Start ist erforderlich.
- Ende ist optional.
- Farbe ist optional.
- Abhängigkeit ist optional.
- Übergeordnete Aufgabe ist optional.
- Aufgabengruppe ist optional.
-
Legen Sie den Wert für Untertyp fest, falls erforderlich, je nach Typ des zu erstellenden Gantt-Diagramms. Erstellt:
- Gestapelt
- Nebeneinander
-
Starten Sie die Seite und testen Sie das Gantt-Diagramm.
Beispiel für zugrunde liegende Daten
Um Gantt-Diagramme verwenden zu können, müssen die zugrunde liegenden Daten korrekt definiert sein. Zur Veranschaulichung dieses Konzepts sehen Sie sich bitte das verlinkte Beispiel für Aufgabentabellendaten an das zur Erstellung des in diesem Artikel gezeigten Gantt-Diagramms mit mehreren Abhängigkeiten verwendet wird.