Steuerungsassistent im Jitterbit App Builder
Im App Builder sind Steuerelemente Container, mit denen Sie Daten auf der Anwendungsebene auf einer Seite innerhalb eines Panels anzeigen können. Steuerelemente rufen Informationen aus der Geschäftslogikebene ab.
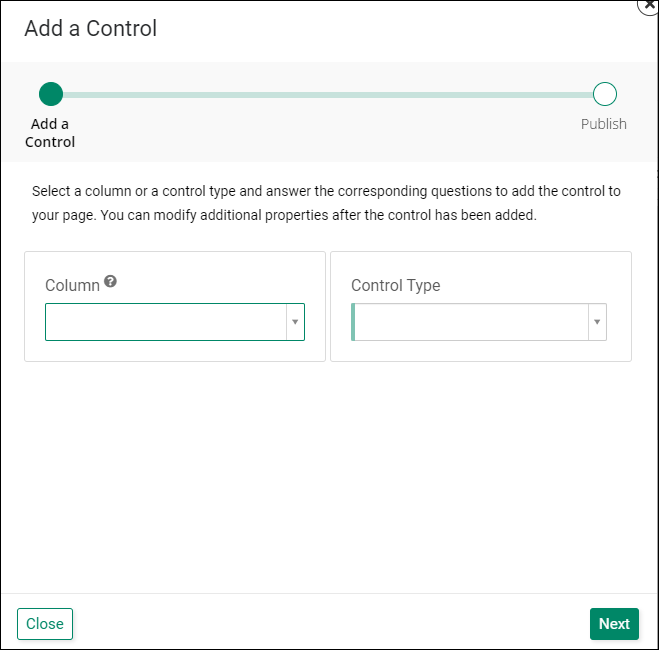
Der Steuerelement-Assistent automatisiert das Hinzufügen eines Steuerelements zu einem Seitenbereich. Er führt Sie Schritt für Schritt durch den Vorgang. Nach dem Hinzufügen können Sie die Steuerelemente mithilfe der verfügbaren Konfigurationsoptionen einfach ändern.
Abhängig vom hinzuzufügenden Steuerelementtyp fordert der Assistent Sie zur Eingabe der entsprechenden Informationen auf. Siehe Steuerelementtypen Artikel für eine Liste und Beschreibung aller verfügbaren Steuerungstypen.

Erstellen eines Steuerelement-Tutorials
So verwenden Sie den Steuerungsassistenten
- Gehen Sie auf der Seite, auf der Sie ein Steuerelement hinzufügen möchten, zu Aktionsleiste > Live Designer.
- Wählen Sie das entsprechende Bedienfeld in der Seitenansicht aus.
- Klicken Sie auf die Schaltfläche + Steuerelement.
- Wenn das Steuerelement einer darunterliegenden Spalte zugeordnet werden soll, wählen Sie die Spalte aus.
- Wählen Sie den hinzuzufügenden Steuerelementtyp aus. Beispiel: Text.
- Geben Sie den Namen ein, der zusammen mit dem Steuerelement angezeigt werden soll. Beispiel: Pflanze.
- Klicken Sie auf Weiter.
- Überprüfen Sie die vorgeschlagene Aktualisierung und klicken Sie auf Fertigstellen.