So steuern Sie das Panelverhalten nach der Ausführung eines Ereignisses im Jitterbit App Builder
Dieser Artikel erklärt Ihnen Schritt für Schritt, wie Sie das Verhalten der App Builder App in einem bestimmten Panel nach einem Ereignis ändern. Beispielsweise möchten Sie, dass ein Popup-Fenster nach dem Speichern einer Aktion zur vorherigen Seite zurückkehrt, anstatt im Popup-Fenster zu bleiben. Dieses Verhalten lässt sich über die Edge-Case-Einstellungen eines Panels steuern.
So konfigurieren Sie
- Suchen Sie die Seite mit dem Panel, für das Sie das Verhalten ändern möchten
- Gehen Sie zu Action Drawer > Live Designer
- Klicken Sie auf die Tab Update-Methoden
-
Sie möchten den Wert Post Event ändern. Wählen Sie die gewünschte Option aus. Mögliche Optionen:
- Schließen
- Einfügen
- Link zur Seite
- Bleiben
-
Klicken Sie auf Speichern
- Kehren Sie zur Anwendungsansicht zurück und testen Sie
Schritt-für-Schritt-Anleitung
- Navigieren Sie zur App Builder IDE
- Suchen Sie das Panel, für das Sie das Verhalten ändern möchten
- Doppelklicken Sie auf den Panelnamen, um das Fenster „Paneldatenoptionen“ aufzurufen.
- Klicken Sie auf den Textlink Edge Case Settings
- Klicken Sie auf die Schaltfläche Bearbeiten
- Unter der Überschrift Sonstiges ist der Wert Nach der Operation das, was Sie ändern möchten.
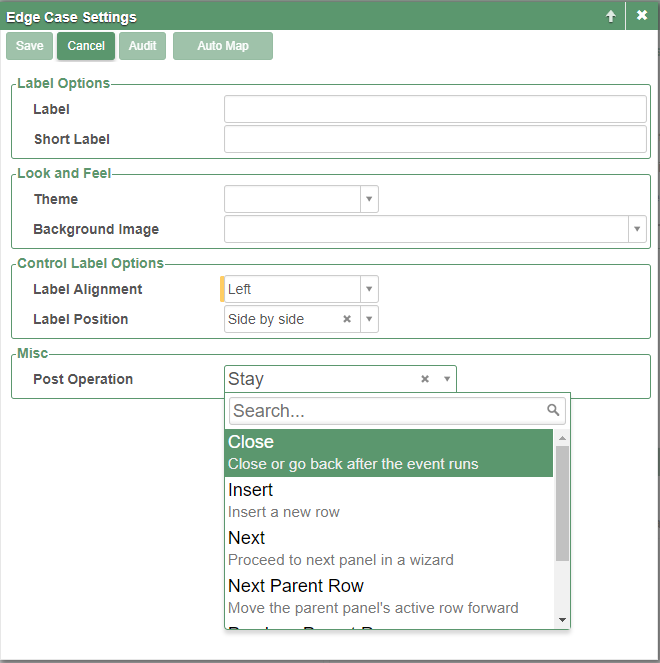
- Wählen Sie stattdessen die gewünschte neue Option (z. B. Schließen. Schließen oder zurückgehen, nachdem das Ereignis ausgeführt wurde) und klicken Sie dann auf die Schaltfläche Speichern
Der folgende Screenshot zeigt das Fenster Edge Case Settings für ein Panel. In diesem Fenster können Sie im Abschnitt Sonstiges den Wert Post Operation ändern, wenn Sie das Verhalten bei einem laufenden Ereignis ändern möchten.