Konfigurieren von Designschnittstellen im Jitterbit App Builder
Im App Builder bezeichnet der Begriff Designoberfläche einen definierten Bereich auf einer Anwendungsseite, der über Designs angepasst werden kann. Mithilfe von Designs können Sie beispielsweise die Farbe eines Bedienfelds als Grau oder die Schriftart als Montserrat definieren.
Normalerweise sind die gewünschten Design-Schnittstellenbereiche bereits definiert und im Bereich „Designs“ des App Builder verfügbar. Es kann jedoch vorkommen, dass Sie einen Bereich ansprechen möchten, für den kein definierter Wert vorhanden ist. In diesem Fall können Sie eine Design-Schnittstelle erstellen. Design-Schnittstellen können über IDE > Zusätzliche Einstellungen > Design-Schnittstellen erstellt werden.
Nachdem eine Designschnittstelle erstellt wurde, ist sie über die Standardbildschirme verfügbar, auf denen Sie normalerweise an der Erstellung und Verwaltung von Anwendungsdesigninformationen arbeiten.
Ein Beispiel für einen Geschäftsfall, bei dem Sie möglicherweise eine benutzerdefinierte Designoberfläche erstellen möchten, ist die Anzeige eines Fotos in der Menüleiste in einer bestimmten Größe. Beispiel: 100 Pixel Höhe. In diesem Artikel erklären wir Schritt für Schritt, wie Sie eine benutzerdefinierte Designoberfläche erstellen.
Hinweis
Bevor Sie eine benutzerdefinierte Designoberfläche erstellen, prüfen Sie, ob bereits ein Designoberflächenwert vorhanden ist, der Ihr Ziel unterstützt.
So erstellen Sie eine Designschnittstelle
- Navigieren Sie zu IDE > Zusätzliche Einstellungen.
- Klicken Sie auf Theme-Oberflächen.
- Klicken Sie im Bereich „Oberflächen“ auf + Oberfläche.
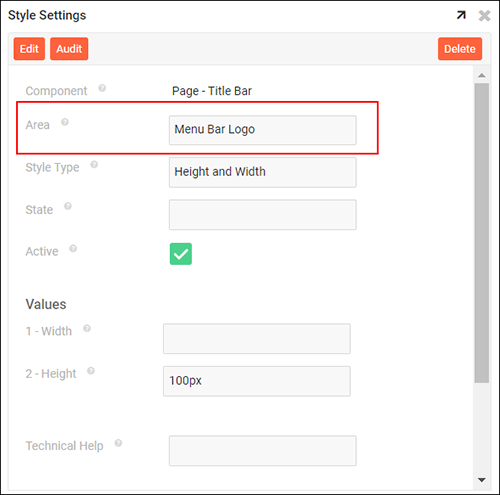
- Wählen Sie die Immobilien-Komponente aus, auf die dieser Bereich abzielen soll. Beispiel: Seite - Titelleiste.
- Wählen Sie die Gruppe oder den Untertyp des Immobilienwerts aus, auf den dieser Bereich abzielen soll. Beispiel: Titelleiste.
- Wählen Sie die Sammlung aus, zu der die Theme-Oberfläche gehören soll. Beispiel: Nordwind.
- Weisen Sie der neuen Theme-Oberfläche einen Namen zu. Beispiel: Menüleisten-Logo.
- Geben Sie den entsprechenden Selektor-Wert ein, den die Theme-Oberfläche benötigt, um sie anzusprechen. Beispiel:
vinyl-controls-image-purpose-icon.vinyl-controls-image>img - Klicken Sie auf das Häkchen-Symbol, um den Datensatz zu speichern
- Nach dem Speichern des neuen Datensatzes sollten Sie nun in der Lage sein, diesen Wert der Themenschnittstelle aus der Sammlung, in der Sie ihn gespeichert haben, in den entsprechenden App Builder Bildschirmen, in denen Sie mit Themen arbeiten, anzuzeigen und zu verwenden

Neuer benutzerdefinierter Wert für die Designoberfläche jetzt in der Anwendung verfügbar