So verwenden Sie die bedingte Formatierung, um die Schriftfarbe im Jitterbit App Builder zu ändern
App Builder enthält vorkonfigurierte Designs, die für viele geschäftliche Anwendungsfälle geeignet sind. In diesem Beispiel zeigen wir Schritt für Schritt, wie Sie ein Schriftfarben-Design verwenden, das nur angewendet wird, wenn die angegebene Bedingung erfüllt ist. Hier soll App Builder Rabattwerte über 10 % rot anzeigen.

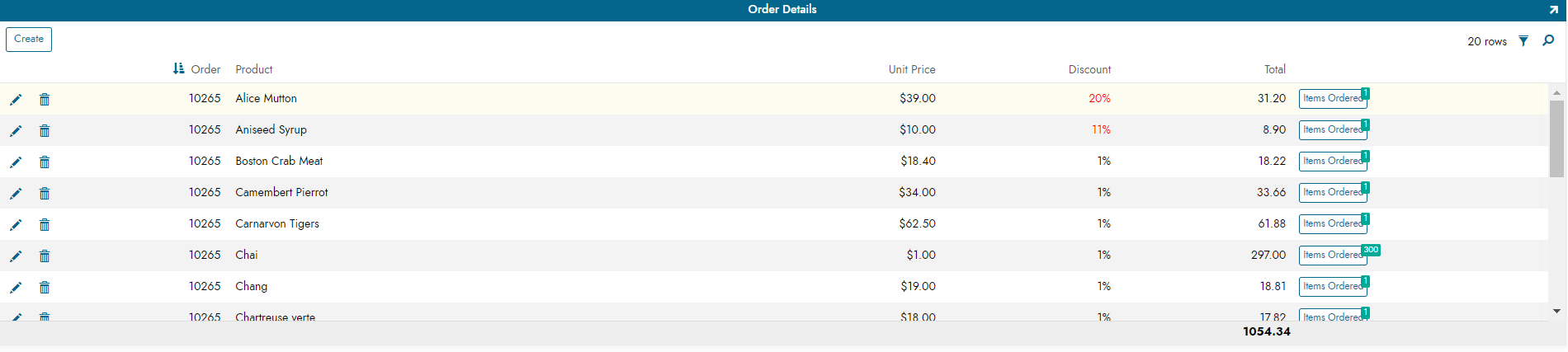
Rabatte > 10 % werden in roter Schrift angezeigt
So konfigurieren Sie
- Navigieren Sie zu der Seite mit dem zu formatierenden Bereich.
- Gehen Sie zu Aktionsleiste > Live Designer.
- Wählen Sie das Steuerelement in der Seitenansicht des Bereichs aus.
- Klicken Sie auf Mehr > Stile.
- Klicken Sie auf + Bedingte Formatierung.
-
Konfigurieren Sie nun die zu erfüllenden Bedingungskriterien. Beispiel:
- Quellspalte = Rabatt
- Operator = >
- Ausdruck = .1
-
Klicken Sie auf Stil auswählen.
-
Konfigurieren Sie nun das anzuwendende Design. Suchen Sie den gewünschten Stil und klicken Sie auf + Auswählen. Beispiel:
- Schriftart: Farbe Rot Hell
-
Kehren Sie zur Anwendungsansicht zurück und bestätigen Sie die Aktualisierung.