Ändern Sie die Schriftgröße für das gesamte Panel im Jitterbit App Builder
Sie können die Standardschriftgröße für ein ganzes Panel ändern, indem Sie ein benutzerdefiniertes Design verwenden und es dem Panel zuordnen. In diesem Beispiel erstellen wir ein benutzerdefiniertes Design zur Steuerung der Schriftart. Damit können Sie Schriftfamilie, Schriftgröße, Schriftstärke und Schrifthöhe konfigurieren.
So konfigurieren Sie
Schritt 1: Konfigurieren Sie ein benutzerdefiniertes Design
- Navigieren Sie zu Look & Feel für eine Sammlung, mit der Ihre App verknüpft ist. Beispiel: Kunde.
- Klicken Sie auf + Design.
- Weisen Sie einen Designnamen zu. Beispiel: Schriftgröße des Panels.
- Klicken Sie auf Speichern.
- Wählen Sie Panel aus den Komponenten.
- Klicken Sie im Panel Stil auf + Stil.
- Wählen Sie Inhalt als Bereich-Wert.
- Wählen Sie Schriftart als Stiltyp.
-
Konfigurieren Sie die gewünschten Werte:
- Schriftfamilie
- Schriftgröße
- Schriftstärke
- Zeilenhöhe
-
Klicken Sie auf Speichern.
Schritt 2: Benutzerdefiniertes Design auf das Panel anwenden
- Navigieren Sie zur Seite mit dem Panel
- Gehen Sie zu Action Drawer > Live Designer
- Klicken Sie auf die Tab Edge Case für das Panel
- Erweitern Sie Look and Feel
- Setzen Sie den Wert Theme auf das in Schritt 1 konfigurierte benutzerdefinierte Theme
- Klicken Sie auf Speichern
- Update aus der App-Ansicht bestätigen
Schritt-für-Schritt-Anleitung
Sie können die Standardgröße eines gesamten Panels ändern, indem Sie ein Design verwenden und einen Stil für den Inhaltsbereich des Panels sowie einen Stiltyp „Erweiterte Schriftart“ erstellen. Dadurch können Sie die Schriftfamilie (in der Regel die spezifischen Schriftarten oder einen Stil wie Sans-Serif), die Schriftgröße und die Schriftstärke (fett, schmal usw.) festlegen. Gehen Sie dazu wie folgt vor:
- Navigieren Sie zur Hauptseite der App Builder IDE und wählen Sie Definieren Sie Ihr Erscheinungsbild *unter dem Menü *Erstellen
- Suchen Sie den Namen Ihrer App Builder App und klicken Sie auf das Pinselsymbol Themes
- Suchen Sie das Design für Ihre Anwendung. Falls Sie noch kein Design für diese App haben, erstellen Sie auf dieser Seite ein neues.
- Klicken Sie auf die Schaltfläche Erweiterte Einstellungen für das Thema
- Klicken Sie links unter Immobiliengebiete auf Panel
- Klicken Sie im unteren Bereich rechts auf Erstellen, um einen neuen Stil für diesen Teil des Designs zu erstellen
- Wählen Sie den Abschnitt „Inhalt“ unter „Schnittstelle“ aus, der den inneren Hauptabschnitt des Panels darstellt.
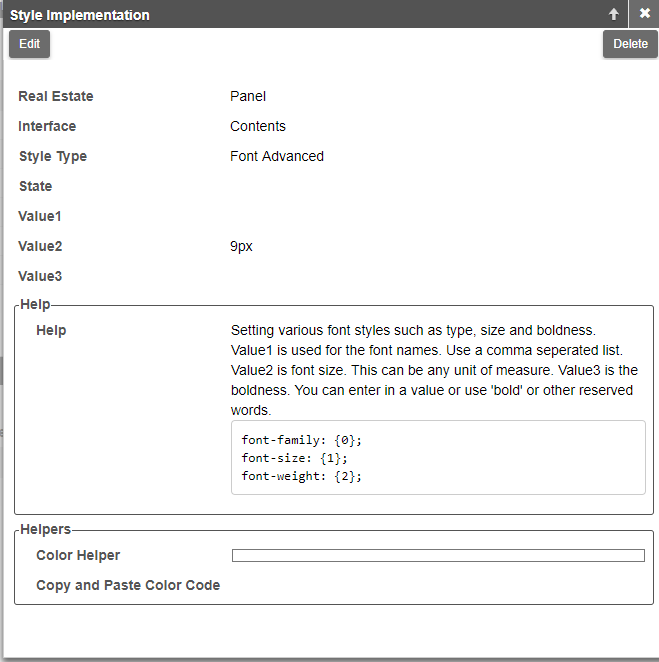
- Wählen Sie „Schriftart erweitert“ für „Stiltyp“. Mit „Schriftart erweitert“ können Sie verschiedene Schriftstile konfigurieren. Wert1 steht für den Schriftnamen. Wert2 steht für die Schriftgröße. Die Maßeinheit kann beliebig sein. Wert3 steht für die Fettung. Beispiel:
Schriftfamilie: {0};
Schriftgröße: {1};
Schriftstärke: {2};

Hinweis: Sie können auch Kopfzeile wählen, um die Eigenschaften der Kopfleiste des Panels zu ändern, oder Container, um Eigenschaften des äußeren Panel-Rahmens wie Rahmenfarbe oder -stärke zu ändern.