Integration von Facebook Messenger in Jitterbit App Builder
Anweisungen
-
Holen Sie sich eine App-ID hier https://developers.facebook.com/apps
- Kostenlos anmelden
-
Holen Sie sich Ihre Facebook-Seiten-ID hier https://www.facebook.com/business/help/2814101678867149
- Die Seiten-ID ist ein numerischer Wert, eine Vanity-URL funktioniert nicht.
-
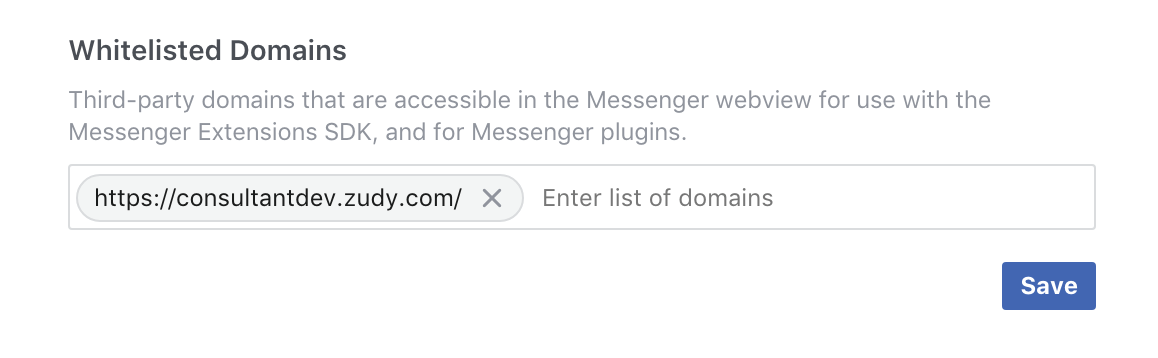
Gehen Sie auf der Facebook-Fanpage, die für Messenger vorgesehen ist, zu Einstellungen>Messenger-Plattform>Whitelist-Domains.
- Dies muss eine HTTPS-Website sein.
- IP-Adressen und localhost funktionieren nicht
-
Stellen Sie sicher, dass Sie auf Speichern klicken!

-
Erstellen Sie eine neue HTML-Vorlage im App Builder und fügen Sie den folgenden Code ein, wobei Sie Ihre App-ID und Seiten-ID aus den obigen Schritten ersetzen.
<script> window.fbAsyncInit = function() { FB.init({ appId : '[AppID]', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="[PageId]"></div> -
Fügen Sie das HTML-Steuerelement auf der gewünschten Seite hinzu. Sobald es geladen ist, wird es Sie durch die gesamte App begleiten.
Hinweise
- Dies funktioniert auch auf Mobilgeräten!
- Der Endbenutzer muss sich bei Facebook anmelden, um kommunizieren zu können. Es gibt ein alternatives Plugin, das nur eine einseitige Nachricht vom Benutzer an das Unternehmen ermöglicht.
- Es gibt viele Anpassungen, automatische Antworten, Farben usw. Hier ist die Dokumentation von Facebook.
- Standardmäßig öffnet sich das Fenster auf dem Desktop. Auf Mobilgeräten ist es so eingestellt, dass es minimiert wird. Der Desktop kann für dasselbe Verhalten konfiguriert werden.