Widget-Fehlerbehebung im Jitterbit App Builder
Übersicht
Dieser Artikel enthält hilfreiche Informationen zur Behebung von Problemen mit Widgets im App Builder. Wenn ein Widget nicht wie erwartet funktioniert, lesen Sie bitte die folgenden Informationen:
Einstellung des Widget-Aktivmodus
Überprüfen Sie die Einstellung „Widget-Aktivmodus“ des Widgets und stellen Sie sicher, dass sie korrekt konfiguriert ist:
- Wenn Anzeigen und Bearbeiten oder Nur Anzeigen ausgewählt ist, wird das Widget beim Laden der Seite aktiviert/installiert.
- Wenn Nur Bearbeiten ausgewählt ist, wird das Widget erst aktiviert/installiert, wenn der Datensatz in den Bearbeitungsmodus versetzt wird.
Einstellung des Bearbeitungsstatus steuern
Überprüfen Sie die Einstellung Bearbeitungsstatus im Control Panel, um sicherzustellen, dass sie korrekt konfiguriert ist:
- Wenn der Bearbeitungsstatus des Controls auf Versteckt eingestellt ist, wird das Widget NICHT im Control Panel aktiviert/installiert.
- Wenn der Bearbeitungsstatus des Controls auf Schreibgeschützt eingestellt ist, wird das Widget nicht ausgeführt, wenn die Einstellung "Widget-Aktivmodus" auf Nur Bearbeiten eingestellt ist.
- Setzen Sie den Bearbeitungsstatus des Controls auf Verfügbar, um das Widget beim Laden der Seite zu aktivieren/installieren.
Widget-Zip-Dateikonfiguration
Widget-ZIP-Dateien müssen direkt im Stammverzeichnis des ZIP-Ordners gespeichert werden. Erstellen Sie keine ZIP-Datei aus dem Ordner, in dem sich die Widget-Dateien befinden, da dadurch ein Ordner innerhalb des ZIP-Ordners erstellt wird und der App Builder den Widget-Inhalt nicht lesen kann.
App Builder gibt die folgende Fehlermeldung aus, wenn die Widget-Zip-Datei nicht richtig gelesen werden kann:
The changes could not be saved. Widget archives require a binder.js and _manifest.json in the root of the file
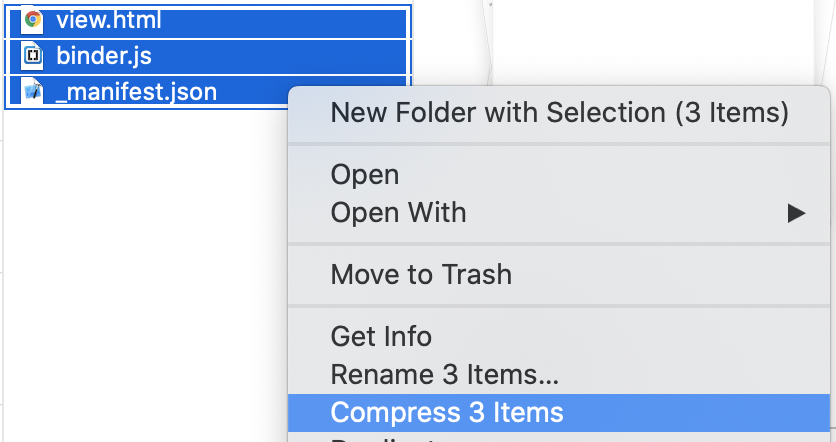
So erstellen Sie eine Widget-ZIP-Datei
Wählen Sie die vom Widget benötigten Dateien einzeln aus und packen Sie sie anschließend zusammen:

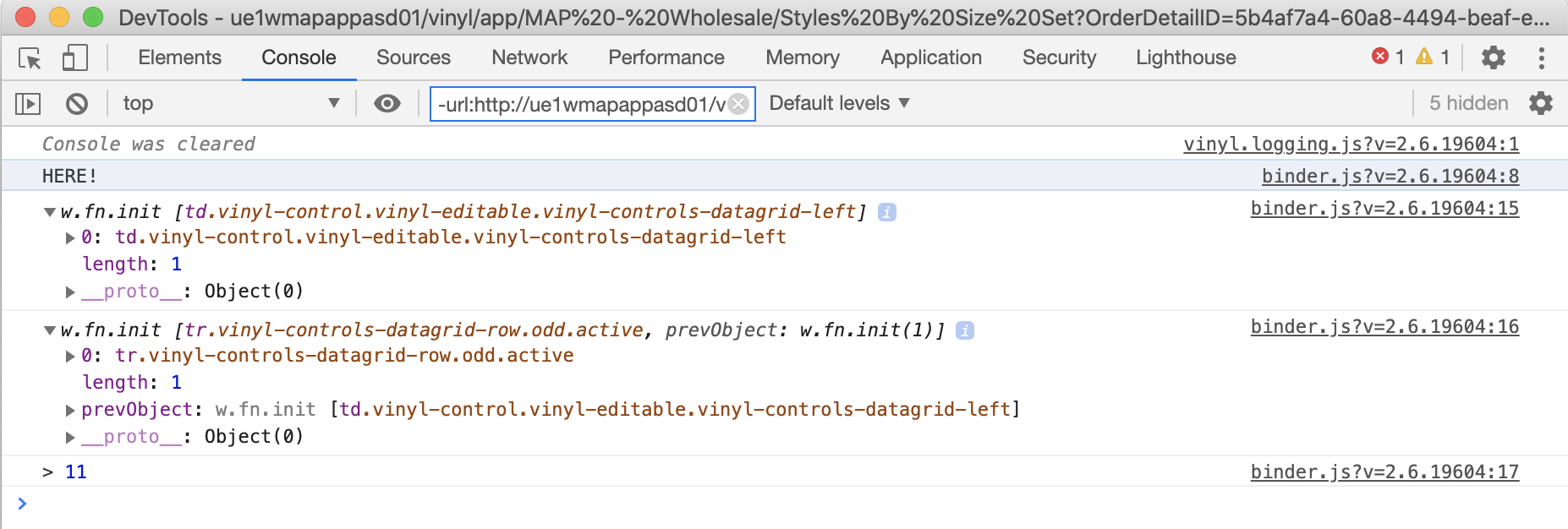
Entwickler-Tools-Konsole
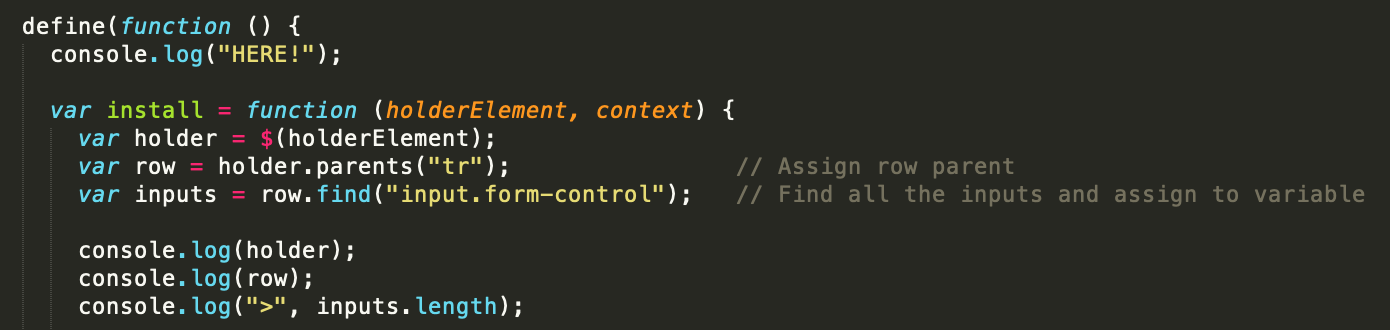
Überprüfen Sie mithilfe der Entwicklertools-Konsole im Webbrowser, ob der Widget-Code ordnungsgemäß ausgeführt wird. Öffnen Sie dazu die Entwicklertools im Browser und wählen Sie dann Konsole.
console.log("HERE!");Undconsole.log(MyVariable);


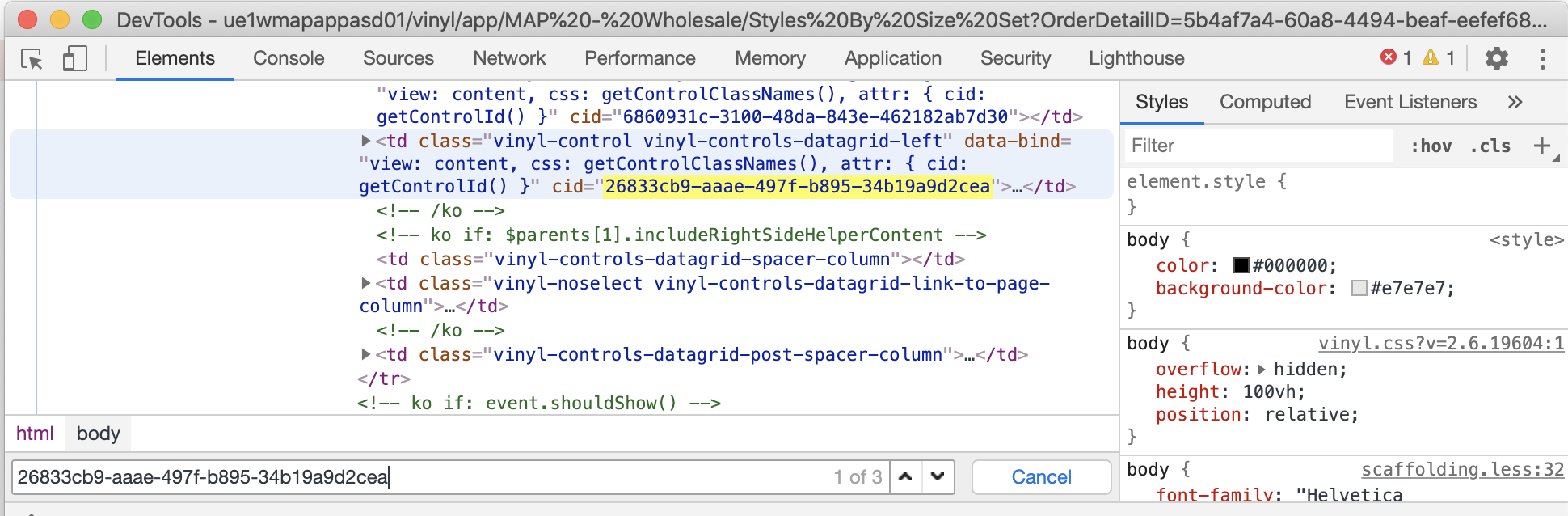
Wenn Sie HTML nach einem Steuerelement durchsuchen, das Sie bearbeiten möchten, suchen Sie nach ControlID UUID in der App Builder URL und Strg-F auf der Seite Elemente der Entwicklertools in Ihrem Browser: