Veeva Vault-Verbindungsanleitung für Jitterbit App Builder
Übersicht
Diese Anleitung beschreibt die Systemanforderungen und Anweisungen zur Verbindung des App Builders mit einem Veeva Vault-Datenbankserver.
Systemanforderungen
Datenbankserver
Veeva Vault-Datenbankserver
Client-Webbrowser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
Verbindungsanweisungen
Hinzufügen eines Datenservers
-
Navigieren Sie zum App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf Datenserver
-
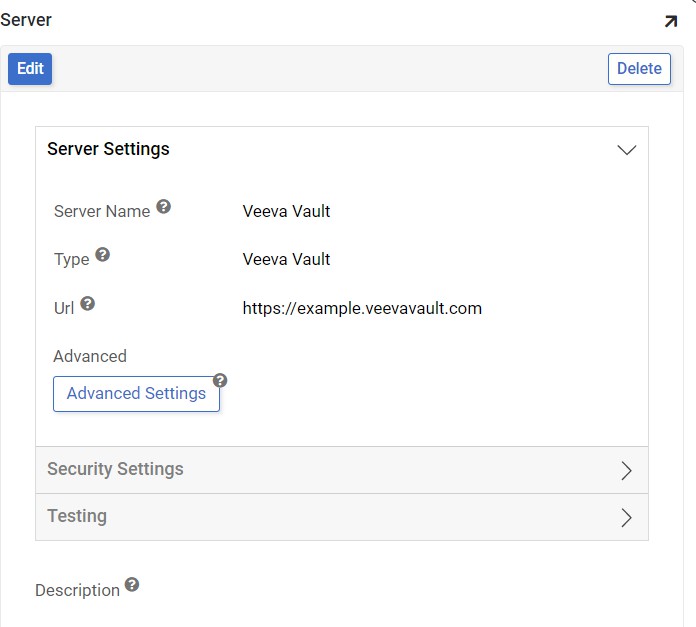
Klicken Sie auf die Schaltfläche + Server oben links im Datenserver-Bereich. Dies öffnet die Server-Seite. Geben Sie die folgenden Informationen ein:
-
Servername: Identifizierbarer Name für die Serververbindung
-
Typ: Veeva Vault
-
Url: Host-URL, die mit der Veeva Vault-Datenbankinstanz verbunden ist. Zum Beispiel:
https://example.veevavault.com -
Benutzername/Passwort: Anmeldeinformationen, die mit der Veeva Vault-Datenbankinstanz verbunden sind

-
-
Klicken Sie auf Speichern, um die Serververbindung abzuschließen
-
Klicken Sie im Testbereich auf Verbindung testen, um sicherzustellen, dass die Verbindung ordnungsgemäß funktioniert
Datenbank importieren
-
Navigieren Sie zum App Builder IDE
-
Klicken Sie im Menü "Verbinden" auf Datenserver
-
Suchen Sie die Veeva Vault-Datenquelle und klicken Sie auf die Schaltfläche Details im rechten Bereich
-
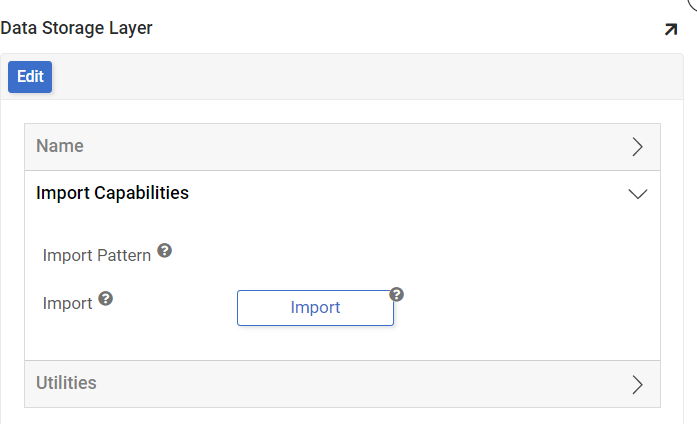
Klicken Sie, um die Importfähigkeiten zu erweitern
-
Importmuster: Dies ermöglicht es Benutzern, nur bestimmte Tabellen zu importieren, indem sie diese im Feld auflisten. Präfixe können verwendet werden, um nur eine Teilmenge von Tabellen zu importieren (zum Beispiel wird MyApp_* nur Tabellen importieren, die mit "MyApp_" beginnen). Wenn das Feld leer gelassen wird, werden alle Tabellen importiert
-
Klicken Sie auf Speichern, um geänderte Einstellungen zu aktualisieren
-
Klicken Sie auf die Schaltfläche Importieren, um die Daten zu importieren

-
Klicken Sie auf Fortfahren, wenn Sie dazu aufgefordert werden. Der App Builder plant den Import als Hintergrundaufgabe.
-
Fehlerbehebung
Wenn Sie Probleme mit einem Veeva Vault-Server haben, werden die folgenden Schritte zur Fehlerbehebung empfohlen:
-
Aktivieren Sie Datenprotokollierung, um Protokolldateien und Daten zu generieren, die Sie herunterladen und überprüfen können.
-
Konsultieren Sie die CData ADO.NET Provider für Vault CRM-Dokumentation für detaillierte Informationen.