SFTP-Verbindungshandbuch für Jitterbit App Builder
Übersicht
In diesem Handbuch werden die Systemanforderungen und Anweisungen zum Verbinden von App Builder mit einer SFTP-Verbindung beschrieben.
Systemanforderungen
Server
SFTP-Verbindung
Client-Webbrowser
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
Kante: 84+
Anschlusshinweise
Hinzufügen eines Datenservers
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Menü Verbinden auf die Schaltfläche Datenserver
-
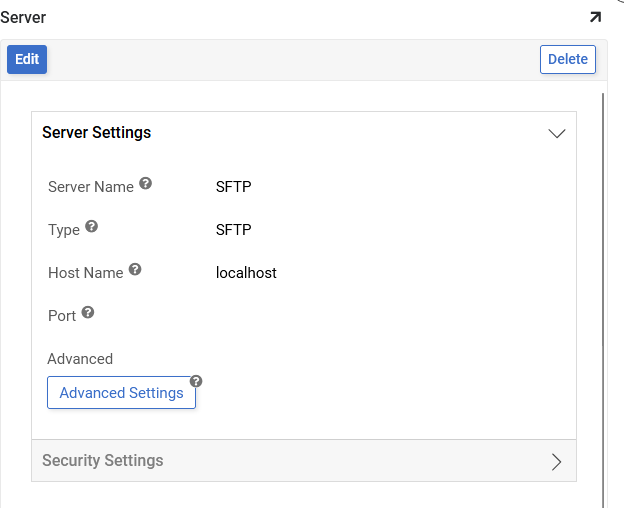
Klicken Sie im Bereich „Datenserver“ auf die Schaltfläche + Server. Dadurch wird die Seite Server geöffnet. Geben Sie die folgenden Informationen ein:
-
Name: Ein identifizierbarer und eindeutiger Servername. Beispiel: SFTP
-
Typ: Wählen Sie SFTP aus dem Dropdown-Menü
-
Hostname: Geben Sie den Hostnamen des Servers ein. Beispiel: localhost
-
Klicken Sie auf Sicherheitseinstellungen, um den Abschnitt zu erweitern
-
Benutzername: Der Benutzername, mit dem Sie auf den Server zugreifen
-
Passwort: Das mit dem oben genannten Benutzernamen verknüpfte Passwort
-

-
-
Nachdem Sie alle erforderlichen Anmeldedaten eingegeben haben, klicken Sie auf die Schaltfläche Speichern, um die Einstellungen zu speichern.
Verwenden der Datenquelle
Nach dem Speichern des Servers wird eine Datenquelle mit demselben Namen erstellt.
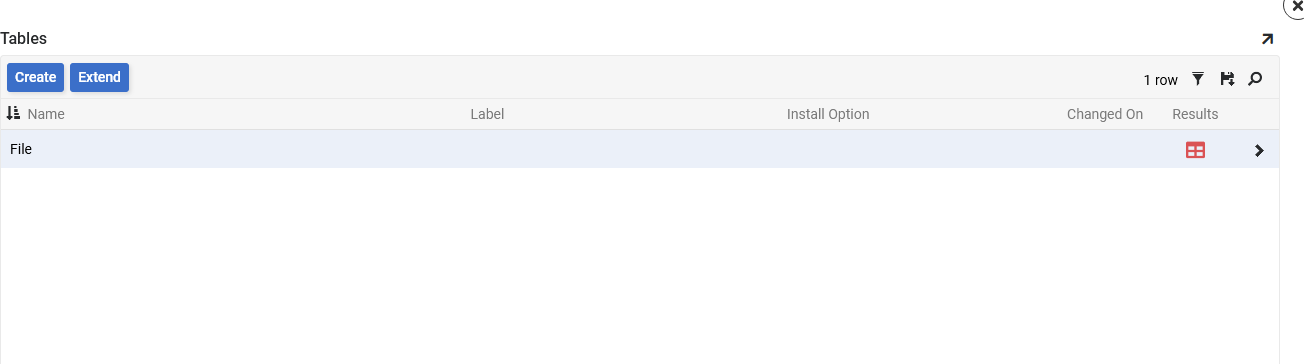
In der SFTP-Datenquelle befindet sich eine Tabelle mit dem Namen Datei, die zum Erstellen von CRUD-Regeln oder Geschäftsobjekten verwendet werden kann.
So zeigen Sie die Dateisystem-Dateitabelle an
-
Navigieren Sie zur App Builder IDE
-
Klicken Sie im Menü Verbinden auf die Schaltfläche Datenserver
-
Suchen Sie die konfigurierte SFTP-Verbindung und wählen Sie sie aus
-
Klicken Sie im rechten Bereich auf die Schaltfläche Details
-
Klicken Sie auf die Schaltfläche Bearbeiten
-
Klicken Sie, um den Abschnitt Dienstprogramme zu erweitern
-
Klicken Sie auf das Zahnradsymbol der Tabellen

-
Klicken Sie auf das Rastersymbol „Ergebnisse“, um den Datensatzinhalt in der Dateitabelle anzuzeigen.