Anwenden von Sicherheitsheadern auf Jitterbit App Builder
Sicherheitsheader dienen als Anweisungen für Webanwendungen und geben an, wie der zur Anzeige der App verwendete Webbrowser Sicherheitsmaßnahmen implementieren soll. Die korrekte Konfiguration und Implementierung von Sicherheitsheadern trägt zur Erhöhung der Gesamtsicherheit bei und beugt Sicherheitslücken vor. Es wird dringend empfohlen, Sicherheitsheader für jede App Builder App zu konfigurieren, die in der Produktion verwendet wird.
Konkrete Beispiele für Schwachstellen, die durch Sicherheitsheader verhindert werden können, sind Clickjacking, Cross-Site-Scripting und vCode-Injection.
So konfigurieren Sie Sicherheitsheader
Wenn App Builder die einzige von Microsoft IIS gehostete Anwendung ist, können diese Änderungen siteweit vorgenommen werden. Wenn andere Anwendungen von IIS gehostet werden, müssen diese Änderungen speziell am App Builder vorgenommen werden. Wenn diese Konfigurationsänderungen speziell am App Builder vorgenommen werden, müssen sie bei jedem Upgrade des App Builder neu konfiguriert werden.

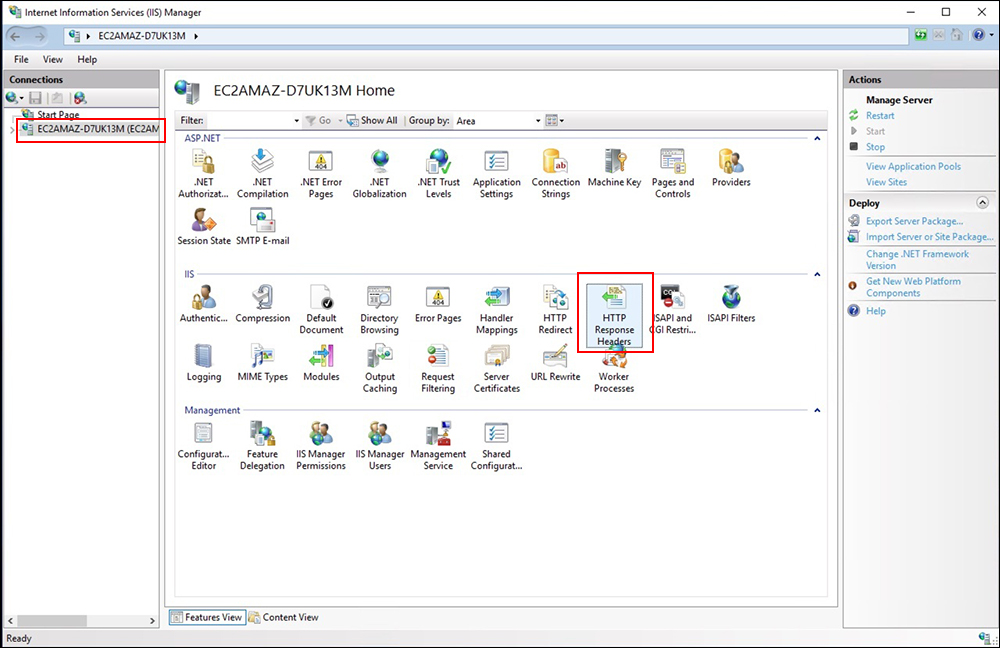
- Öffnen Sie den IIS-Manager.
- Wählen Sie die Site aus, für die Sie Sicherheitsheader aktivieren möchten.
- Klicken Sie auf das Symbol HTTP-Antwortheader.
- Klicken Sie unter Aktionen auf Hinzufügen.
-
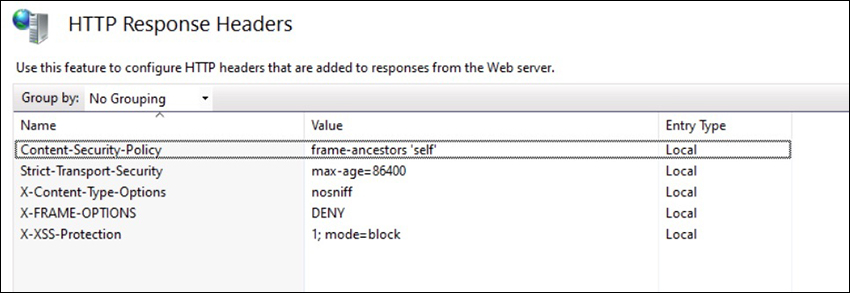
Geben Sie den Namen und den entsprechenden Wert für jeden der folgenden Datensätze ein:
Name Wert Inhaltssicherheitsrichtlinie Frame-Vorfahren „selbst“ Strikte Transportsicherheit max-age=86400 X-Inhaltstyp-Optionen nosniff X-FRAME-OPTIONEN VERWEIGERN X-XSS-Schutz 1; Modus=Blockieren -
Klicken Sie nach jedem hinzugefügten Datensatz auf OK.

Überprüfen der Konfiguration
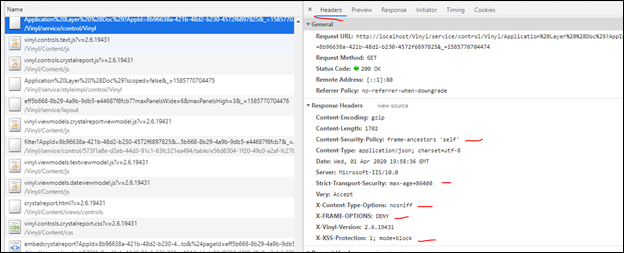
Überprüfen Sie nach der Konfiguration der Header, ob sie wie erwartet funktionieren. Starten Sie dazu IIS neu und überprüfen Sie im Chrome Browser Tab Entwicklertools > Netzwerk, ob die entsprechenden Header zurückgegeben werden.
Hier ist ein Beispiel, das die korrekten Informationen veranschaulicht: