Plugin Strukturierte Daten im Jitterbit App Builder
Es gibt verschiedene Versionen dieses Plugins für verschiedene Drittanbieter.
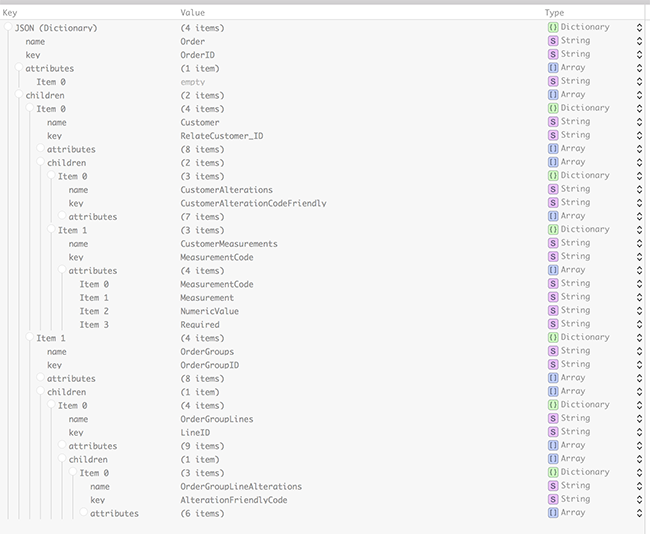
Das Plugin nimmt eine Konfiguration an, die ungefähr so aussieht:
{
"name": "Order",
"key": "OrderID",
"attributes":
[
"OrderID",
"StoreID",
"UserName",
"OrderDate",
"AssociateID",
"AssociateName",
"AssociateNumber"
],
"children":
[
{
"name": "Customer",
"key": "RelateCustomer_ID",
"attributes":
[
"RelateCustomer_ID",
"FirstName",
"LastName",
"APARTMENT",
"ADDRESS1",
"CITY",
"STATE",
"POSTAL_CODE"
],
"children":
[
{
"name": "CustomerAlterations",
"key": "CustomerAlterationCodeFriendly",
"attributes":
[
"SpecialInstruction",
"CustomerAlterationCodeFriendly",
"CustomerAlterationCode",
"CustomerAlterationDescription",
"CustomerAlterationParameter",
"CustomerAlterationParameterValue",
"CustomerAlterationAbsoluteNumber"
]
},
{
"name": "CustomerMeasurements",
"key": "MeasurementCode",
"attributes":
[
"MeasurementCode",
"Measurement",
"NumericValue",
"Required"
]
}
]
},
{
"name": "OrderGroups",
"key": "OrderGroupID",
"attributes":
[
"OrderGroupID",
"FabricSwatchCode",
"FabricSwatchDescription",
"FabricLiningCode",
"FabricLiningDescription",
"ButtonCode",
"ButtonName",
"ParentProductName"
],
"children":
[
{
"name": "OrderGroupLines",
"key": "LineID",
"attributes":
[
"LineID",
"ProductName",
"ProductCode",
"ProgramID",
"Program",
"ProductMakeCode",
"Make",
"Size",
"Quantity"
],
"children":
[
{
"name": "OrderGroupLineAlterations",
"key": "AlterationFriendlyCode",
"attributes":
[
"AlterationFriendlyCode",
"AlterationCode",
"AlterationDescription",
"Parameter",
"Value",
"Note"
]
}
]
}
]
}
]
}
Name, Schlüssel, Attribute, Kinder und dann kann jedes Kind unter den Kindern Name, Schlüssel, Attribute, Kinder haben … und so weiter

Beim Erstellen des Datenobjekts für die Daten dieses Berichts wählen Sie alles aus und sortieren es nach Ebene 1, Ebene 2, Ebene 3 ...