Designcenter im Jitterbit App Builder
Das Design Center ist eine Zielseite für Entwickler, mit der Sie Apps schnell erstellen und pflegen können. Vom Design Center aus können Sie schnell auf alle wichtigen Bereiche der App-Entwicklung zugreifen, darunter Datenspeicher, Geschäftslogik, Benutzeroberfläche und Sicherheitsebenen des App Builder sowie einige allgemeine Anwendungseinstellungen.
Funktionsübersicht
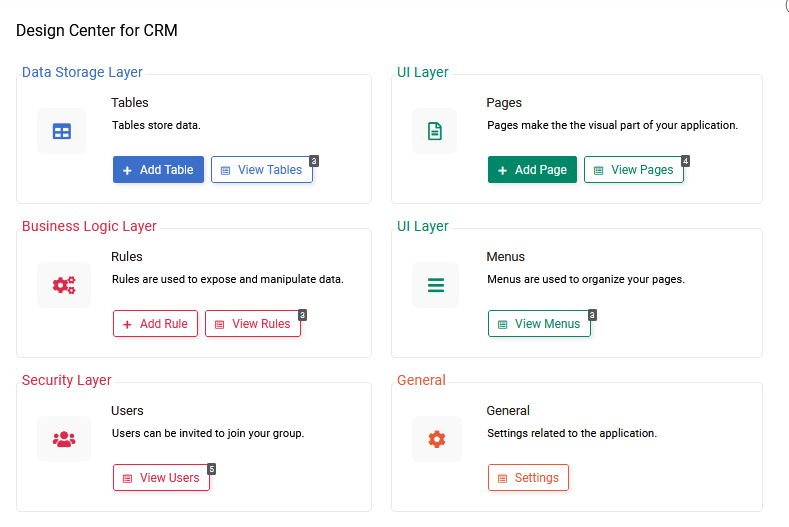
Das Design Center bietet Navigationstasten zu den am häufigsten genutzten Bereichen der App-Entwicklung. Die Ansichtsschaltflächen auf diesem Bildschirm zeigen die Anzahl der zugrunde liegenden Elemente an.

Design Center-Navigation
- Datenspeicherebene
- Tabelle hinzufügen - startet den Tabellenassistenten, um Sie durch das Hinzufügen einer Tabelle zu führen.
- Tabellen anzeigen - navigiert zur Ansicht der Datenspeicherebene aller Tabellen pro App-Datenquelle.
- Regel hinzufügen - navigiert zum Regel-Builder, um eine neue Regel zu konfigurieren.
- Regeln anzeigen - navigiert zur Ansicht der Business-Logikebene aller Regeln pro App-Datenquelle.
- Benutzer anzeigen - navigiert zum Benutzerbildschirm, wo Sie Benutzer anzeigen und verwalten können.
- Seite hinzufügen - startet den Assistenten zum Erstellen einer Seite, um eine neue Seite hinzuzufügen.
- Seiten anzeigen - navigiert zur UI-Layer-Ansicht aller App-Seiten.
- Menüs anzeigen - navigiert zur Menükonfiguration des UI-Layers.
- Einstellungen - bietet einen Bildschirm mit dem Erscheinungsbild der Anwendung und Optionen zum Ändern des App-Namens, des App-Symbolbilds, des App-Designs und der Startseite. Über die Schaltfläche Mehr können Sie eine App bei Bedarf vorsichtig löschen.
So greifen Sie auf das Design Center zu
- Navigieren Sie in einer App Builder App zum Action Drawer
- Wählen Sie Design Center
- Klicken Sie auf die gewünschte Navigationsoption, um die App zu entwickeln oder zu pflegen