Spaltenvorlagen im Jitterbit App Builder
Spaltenvorlagen beschleunigen die App-Entwicklung und sorgen für eine verbesserte Konsistenz bei Datenmodellierung und Benutzeroberfläche.
Hinweis
Ihr Benutzer benötigt eine Administratoren-Mitgliedschaft, um diese Funktion nutzen zu können.
Funktionsübersicht
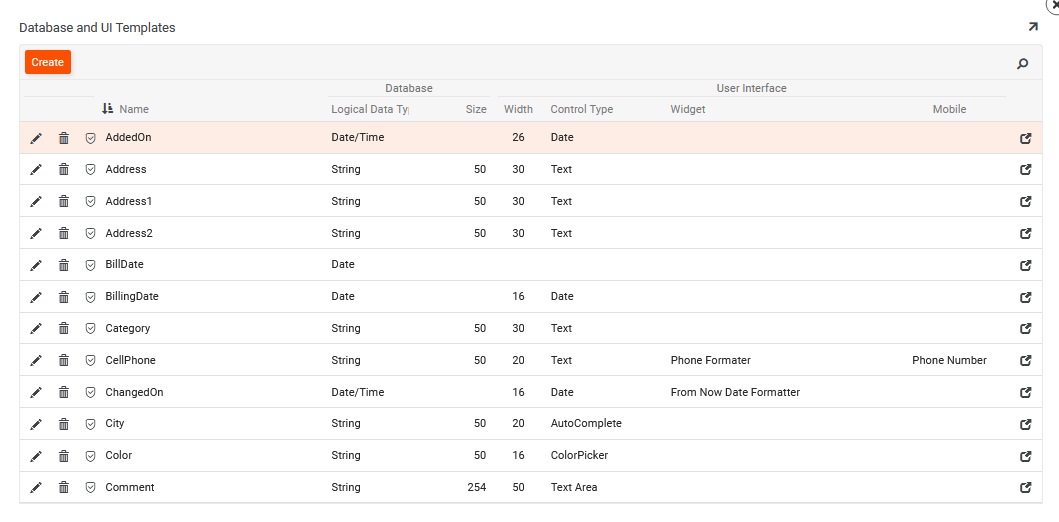
App Builder bietet einige sofort einsatzbereite Spaltendaten und lernt mit der Zeit zur Wiederverwendung, um die Informationen für Ihre App-Entwicklung zu beschleunigen und zu standardisieren. Diese Spalteninformationen werden im Bereich „Spaltenvorlagen“ der IDE gespeichert und bereitgestellt, wo Sie sie bei Bedarf optimieren können.
- App Builder wird mit einigen gängigen Spaltennamen, -typen und -größen geliefert (wie Stadt, Bundesland, Postleitzahl).
- App Builder verwendet diese gespeicherten Einstellungen, wenn Namen übereinstimmen
- App Builder zeichnet Steuerelementtypen und -breiten zum gleichen Zweck auf wie Spaltendatentypinformationen
- App Builder zeichnet Änderungen an diesen Werten auf, sodass Ihre Änderungen zu den neuen Standardwerten werden

So konfigurieren Sie Spaltenvorlagen
Spaltenvorlagen können erstellt, geändert und sogar gelöscht werden. Es ist jedoch unwahrscheinlich, dass ein Benutzer mit ihnen interagieren muss, da sie vom App Builder automatisch generiert und verwaltet werden. Bei Bedarf finden Sie Schritt-für-Schritt-Anleitungen zur Konfiguration von Spaltenvorlagen:
- Navigieren Sie zu IDE > Weitere Einstellungen
- Klicken Sie auf die Schaltfläche Spaltenvorlagen
- Klicken Sie auf die Schaltfläche Erstellen
-
Geben Sie die folgenden erforderlichen Informationen an:
- Name: muss ein eindeutiger Wert sein. Beispiel:
JobTitle - Logischer Datentyp: Wählen Sie den Typ der für die Spalte gespeicherten logischen Daten aus. Beispiel:
String - Größe: Geben Sie einen numerischen Wert für die Spaltengröße ein. Beispiel:
50
- Name: muss ein eindeutiger Wert sein. Beispiel:
-
Klicken Sie auf Speichern.
-
Konfigurieren Sie weitere Benutzeroberflächeneinstellungen für die Spalte:
- Steuerelementtyp: Bestimmt, wie die Daten angezeigt werden und wie sie aussehen. Beispiel:
Autocomplete - Anzeigebreite: Definiert die Breite der Spalte, wie sie auf dem Bildschirm angezeigt wird. Beispiel:
20 - Mobile Darstellung: Wählen Sie die entsprechende Option, um die Spaltendaten in der mobilen Ansicht anzuzeigen. Beispiel:
Phone Number - Widget: Wählen Sie das entsprechende Widget aus, um die Spalte zu formatieren. Beispiel:
Phone Formater
- Steuerelementtyp: Bestimmt, wie die Daten angezeigt werden und wie sie aussehen. Beispiel:
-
Klicken Sie auf Speichern.