Multipart request type for REST API in Jitterbit App Builder
Using Multipart Request Content Type for REST API Web Connections allows a user to POST against a REST API in a format different from JSON. With this method, the data will be sent directly as bytes, instead of being encoded, which can be advantageous when sending file(s) to and from an API. This article example will POST an image to imgur.com using their open source API.
REST data server
For this example, you start out by creating a REST Data Server, Multipart Request, with a JSON Response, and use the provided token. This information gets configured from IDE > Data Servers.
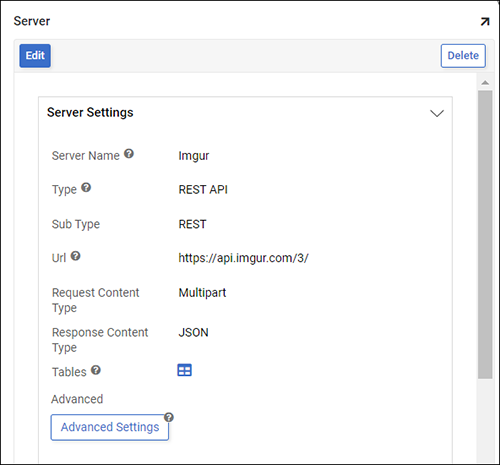
 Example REST API Data Server configuration
Example REST API Data Server configuration
Next we need to create the Endpoint for this data source by going to Details > Endpoints.
From here we can add our Authorization header we created from https://apidocs.imgur.com/#authorization-and-oauth and then add our Endpoint:
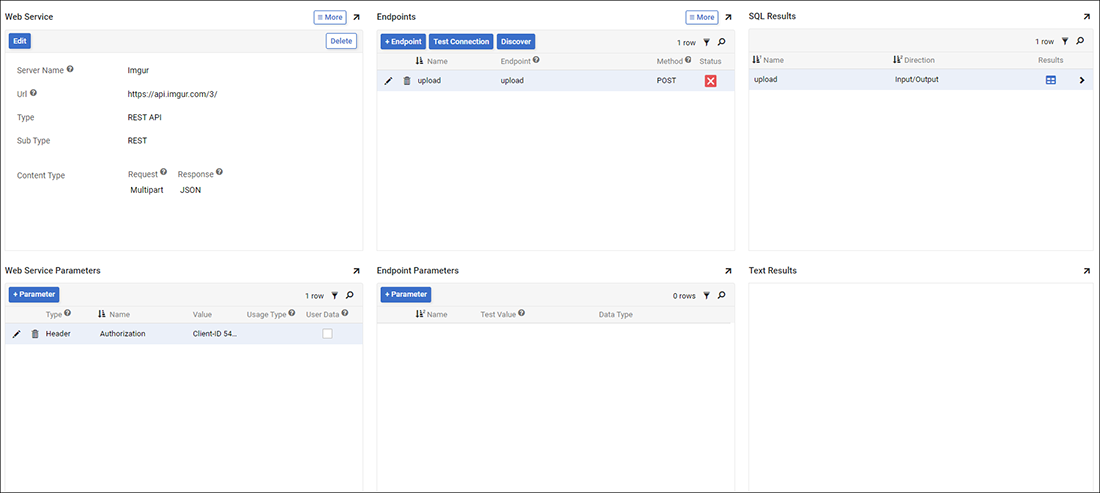
 Endpoint configuration
Endpoint configuration
Next we'll configure the Endpoint Parameters. For this example, we'll add in Endpoint Parameters for the following, as well as three others as "output", data/id, data/link and ImageId (which is just internal to update the record back easier), that show up in the table.
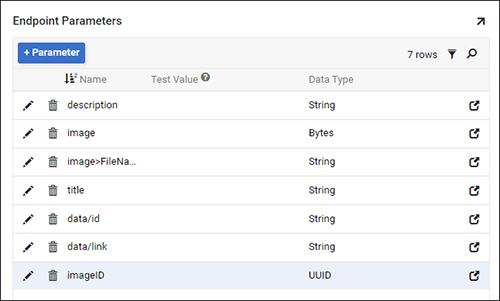
 Configuring Endpoint Parameters
Configuring Endpoint Parameters
Note
The output parameters will not be seen under the Endpoint Parameters on this page, but will be seen if you check the Table definition of "upload". You will also need to allow public Read/Write access to this table under More > Edge Case settings.
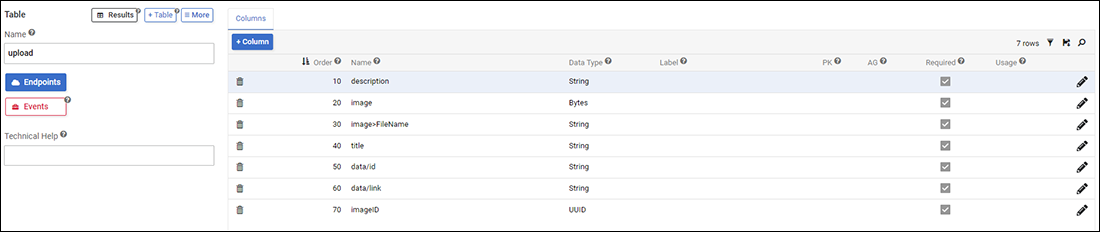
 Upload Table configuration
Upload Table configuration
Next we need to link our Imgur data source to the App and create a MS SQL database, linked to the REST data source.
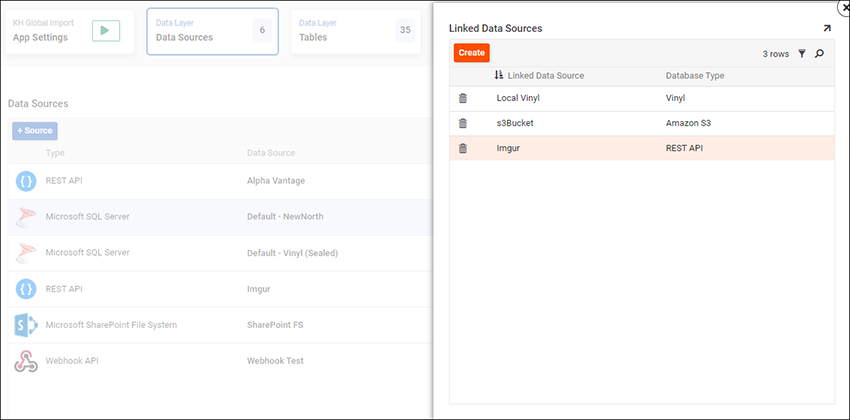
 Linked Data Sources
Linked Data Sources
Here we will add a simple Image table, again with public Read/Write access under More > Edge Case settings.
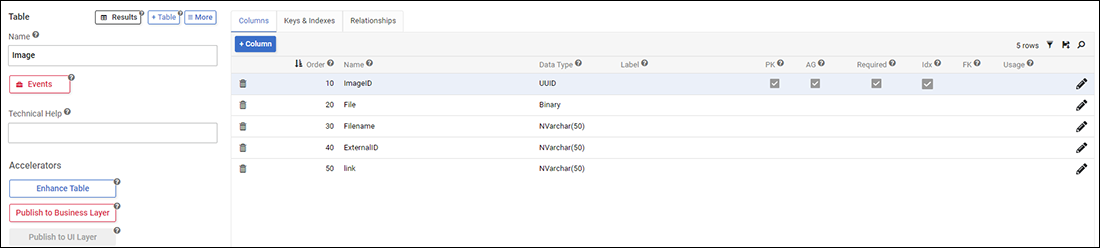
 Image Table configuration
Image Table configuration
Supporting business logic
Next we create two rules on the Local Table (Image) to post against the REST and retrieve the results:
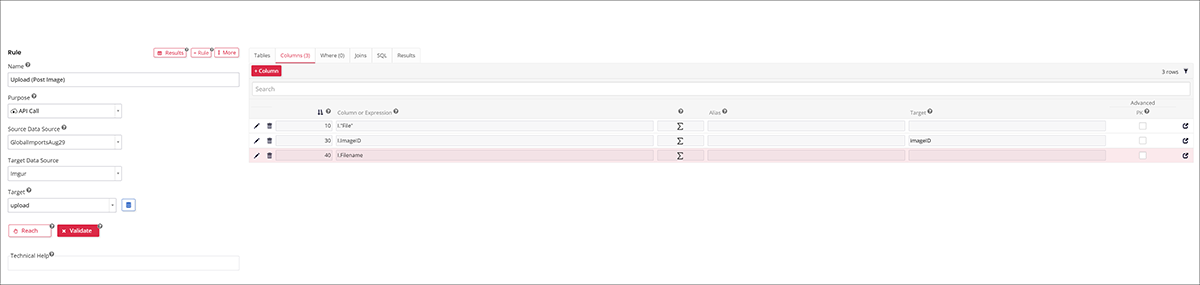
Create an API Call rule to POST against the REST API (needs to be created from this data source so it can be added in an event in a later step)

API Call rule logic
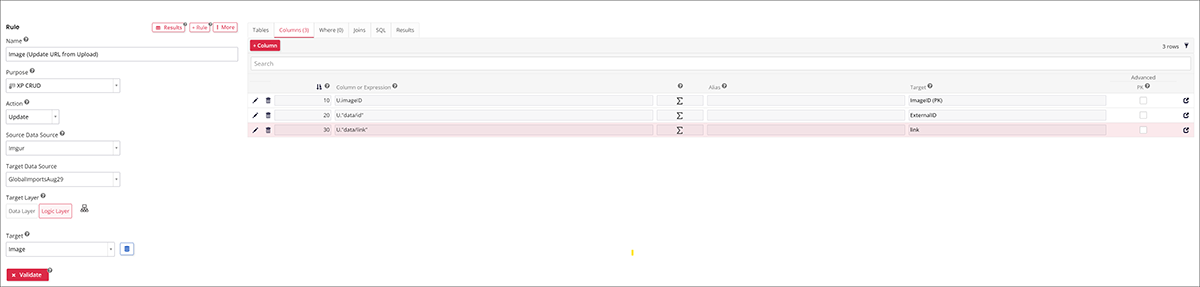
Create an XP CRUD Update rule to update Image table with link/data/externalID from the REST API

XP CRUD Update Rule logic
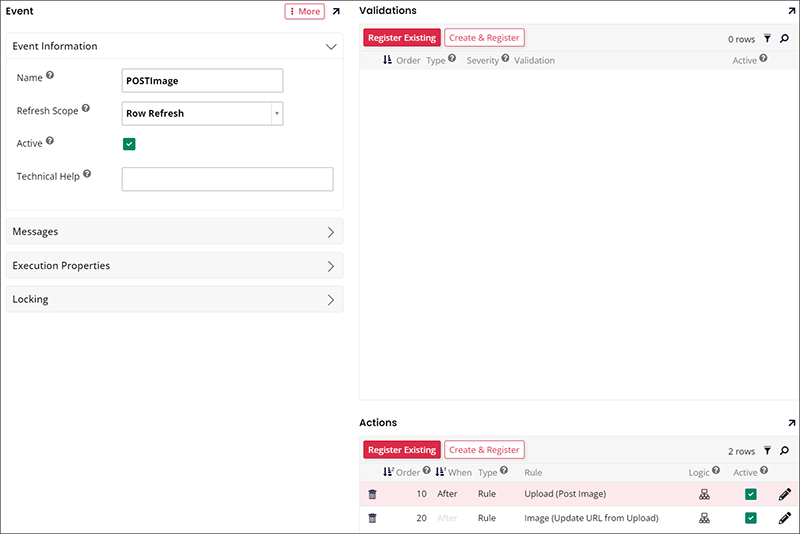
Next we associated the API Call and XP CRUD rules on the Events for both the Image tables.

Associating CRUD Rules to Events
Application
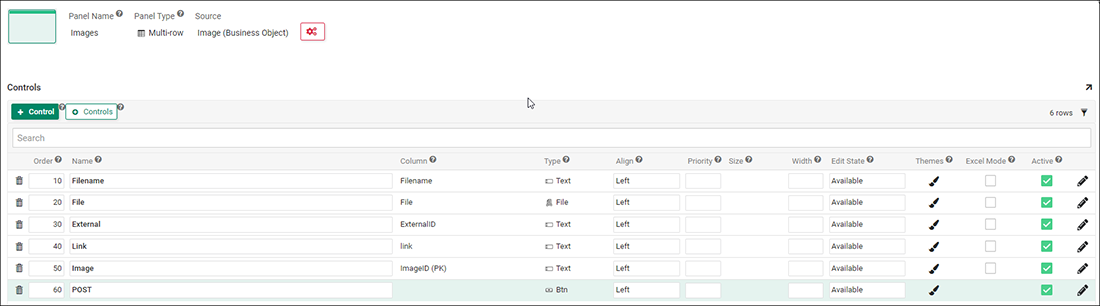
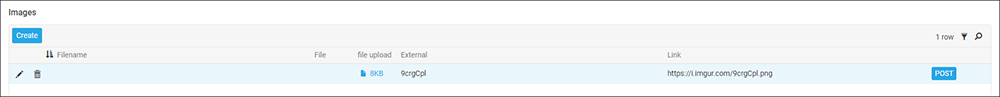
Lastly we added a page to the application, which will create records with images provided by the user, if the link is null it will allow you to post (call the event).

Page Design view for the Page added to application

Application view for page added to application