How to control panel behavior after an event runs in Jitterbit App Builder
This article will step you through how to change the App Builder app behavior on a given panel, after an Event runs. For example, you might want a popup window to return to the previous page upon saving an action vs. stay on the popup window. This behavior can be controlled using the Edge Case settings for a panel.
How to configure
- Locate the page with the panel you wish to change the behavior for
- Go to Action Drawer > Live Designer
- Click the Update Methods tab
-
The Post Event value is what you are looking to modify. Select the option you want. Options include:
- Close
- Insert
- Link to Page
- Stay
-
Click Save
- Return to the application view and test
Step-by-step guide
- Navigate to the ** App Builder IDE**
- Locate the Panel you wish to change behavior for
- Double click on the Panel Name to access the Panel Data Options window
- Click on the **Edge Case Settings ** text link
- Click the Edit button
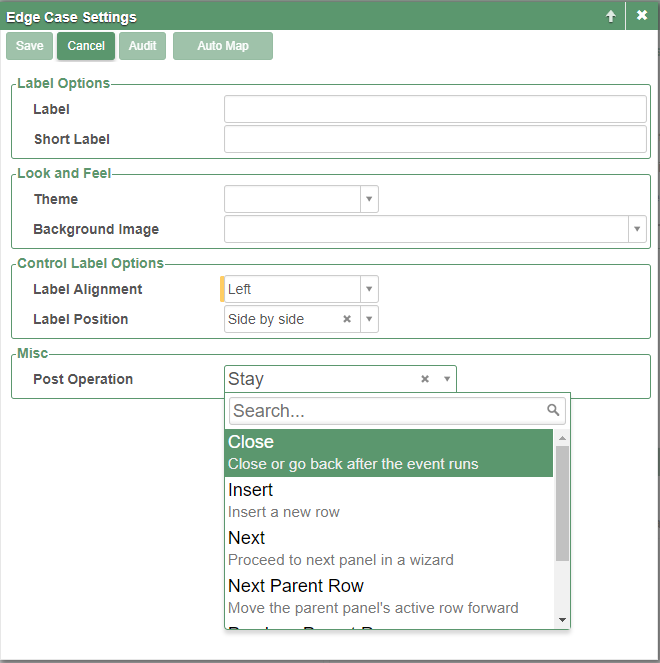
- Under the Misc heading, the Post Operation value is what you are looking to change.
- Select the new option you want instead (e.g., Close. Close or go back after the event runs), and then click the Save button
The screenshot below illustrates the Edge Case Settings window for a Panel. From this window, under the Misc section, the Post Operation value is what you are looking to possibly modify if you wish to change the behavior upon an Event running.