Add a Google Map to a panel in Jitterbit App Builder
App Builder ships with preformatted HTML/CSS Templates to allow you to quickly add in Google Maps in Street View or Map View, as well as a Template that can be used for adding in LinkedIn content. For the Google Maps Templates, you will need to leverage a Business Object that contains data for Address, City and State. To use one of these templates, your application must have a Collection containing these Templates associated with it. This guide will step you through how to work with Google Map templates in App Builder.

Associate the template collection to your app
- From your app, navigate to App Workbench > More > Edge Case
- Click App Collections
- Click the Register button
- From the drop down Collections menu, select Third Party
- Click the check mark icon to save the entry
Add a panel and configure Google Maps
- Navigate to the page in your App where you want to add the Google Maps panel
- Click on the Action Drawer and select Live Designer
- Click +Panel and select Form
- Click Next
- Select a Business Object that contains data in it for Address, City and State. For example: Customer (Source)
- Click Next
- Select Choose Manually
- Click Next
- Select a control to add and click Next. For example: Customer
- Click Finish
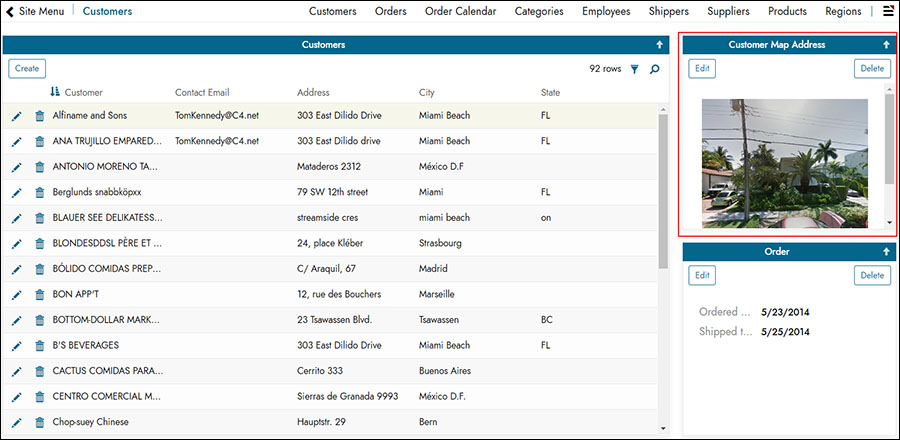
- Edit the Panel Name value if you want, this is the Panel name that will display. For example: Customer Map Address
- Click Save
- Click + Control
- Set the Control Type as Template
- Provide a Name. For example: Map Address
- Click the drop down menu for Template, and select the Google Map template style you want to use. For example: Google Maps Street View By Address Interactive
- Click Next
- Review proposed information and click Finish
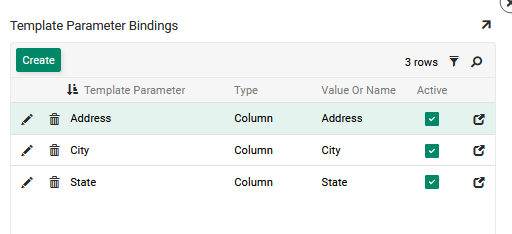
- Click the Template Bindings icon, and confirm (or create) entries for Address, City and State mapping the Template Parameter value to the Control or Column Name value

You should now be able to navigate to your App and refresh, and see the Google Map panel with the associated map information displayed.