Workflow diagrams in Jitterbit App Builder
Introduction
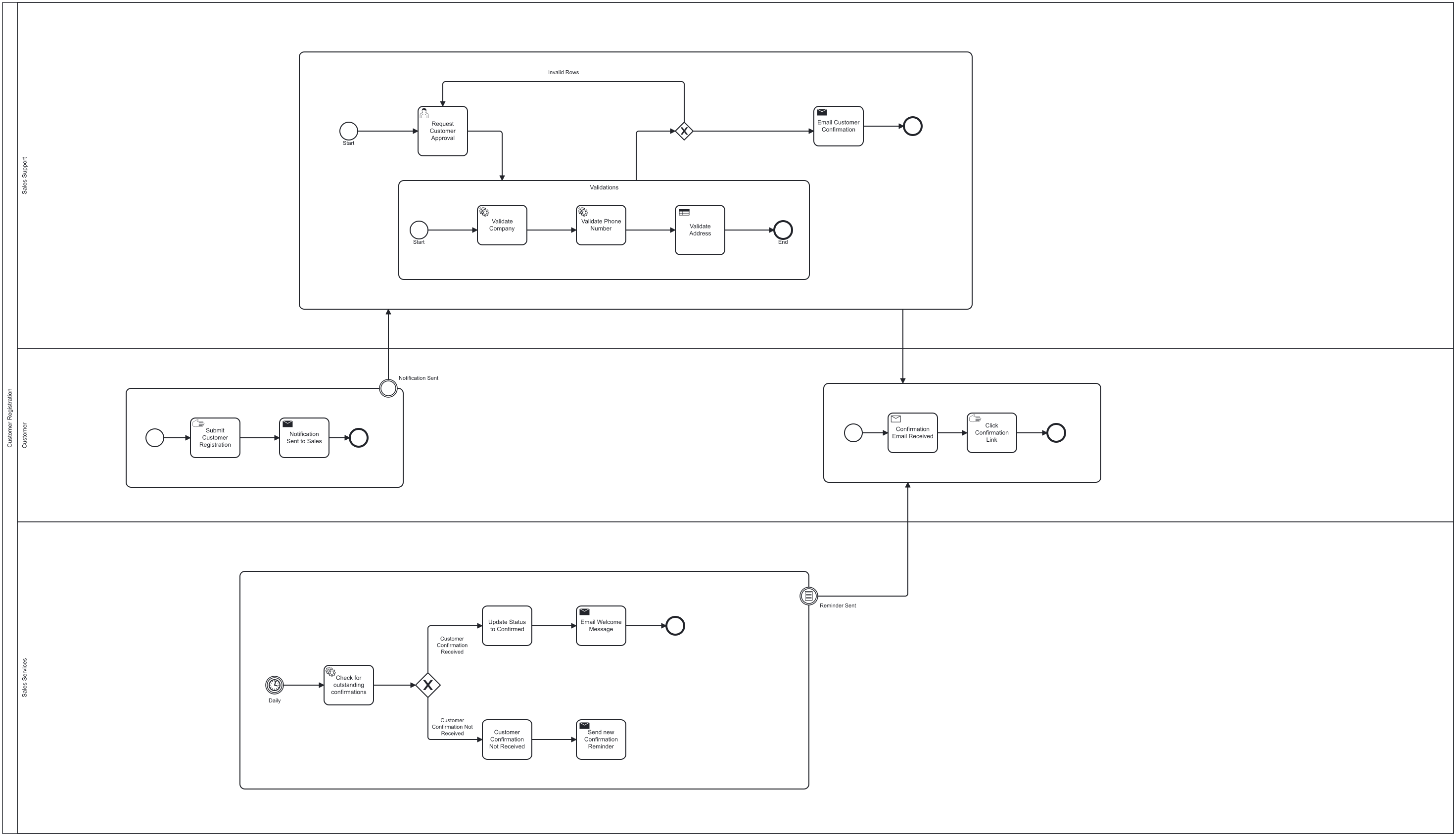
For modeling or documentation purposes, you can draw workflow diagrams with the Workflow Diagram tool. Here is an example of one:

Workflow diagrams use the same Business Process Model and Notation (BPMN) conventions as visual workflows, but are standalone diagrams with no connection to your app's events or rules.
The following table summarizes the differences:
Purpose |
Visual workflows |
Workflow diagrams |
|---|---|---|
| Draw workflows | ||
| Create workflows | ||
| Draw generic workflows |
Create a workflow diagram
You can create a diagram from scratch, or use your operating system's copy and paste commands to copy all or some elements from an existing visual workflow.
To start a workflow diagram, follow these steps:
-
Select App Workbench from the action drawer, or Workbench from the application menu, then click Diagrams in the Quick Actions box.
-
In the Open Diagram dialog, do any of the following:
-
To start a new diagram, click + Diagram. In the New Diagram dialog, enter a name for the diagram, then click Create. Use the tools in the main palette to draw your diagram.
-
To edit a diagram, click Open record.
-
To delete a diagram, click Delete.
-
To rename a diagram, click to edit the Name column text, then press Return.
-
Tools
At the top-left of the canvas is the main tool palette:

When you add or select an element, a pop-up tool palette appears adjacent to it that lets you append to the element, add an annotation, change the element, or delete it.
The following tables show where to find each tool and what they do:
-
Main palette:
Tool Action Hand Move the entire diagram within the view pane. Lasso Select one or more elements that can then be moved as a unit. Space Adjust element separation without affecting their arrangement. Global connect Connect elements. Start event Add a start event. Intermediate/boundary event Add an intermediate event. End event Add an end event. Gateway Add a gateway event. Task Add a task or activity. Expanded sub-process Add an expanded subprocess. Data object reference Add a data object. Data store reference Add a data store. Pool/participant Add a pool or participant. Group Add a group. -
Pop-up palette:
Tool Action Global connect Connect elements. Start event Append a start event. Intermediate/boundary event Append an intermediate event. End event Append an end event. Gateway Append a gateway event. Task Append a task or activity. Text annotation Add a text annotation. Add lane above Add a lane to the top of a pool element. Add lane below Add a lane to the bottom of a pool element Divide into two lanes Divide a pool element into two lanes. Divide into three lanes Divide a pool element into three lanes. Change element Change the element. Delete Delete the element.
At the top right of the canvas are the following:
-
Svg: Click to download the diagram as an SVG file.
-
Open minimap: Open a miniature view of the diagram with a representation of the window boundary. Click and drag the boundary box to move the window relative to the diagram.
Tip
Use the hand tool and minimap together to navigate large diagrams.