SFTP connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to an SFTP Connection.
System requirements
Server
SFTP Connection
Client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84+
Connection instructions
Adding a data server
-
Navigate to the App Builder IDE
-
From the Connect menu, click the Data Servers button
-
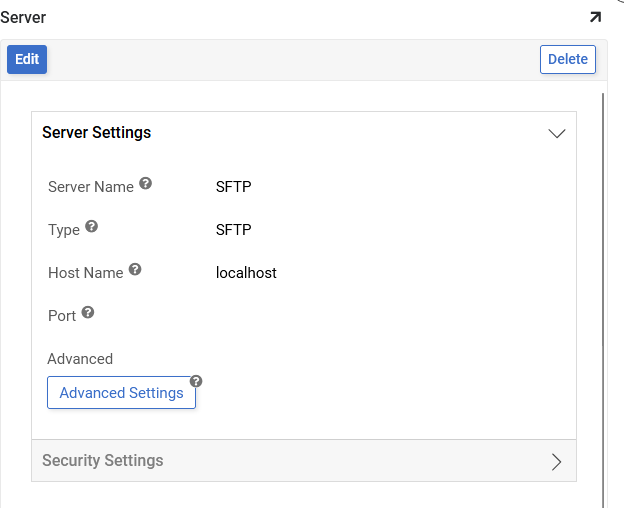
Click the + Server button on the Data Servers panel. This will bring up the Server page. Provide the following information:
-
Name: An identifiable and unique server name. For example: SFTP
-
Type: Select SFTP from the dropdown menu
-
Hostname: Enter the hostname of the server. For example: localhost
-
Click on Security Settings to expand the section
-
User Name: The user name with which you access the Server
-
Password: The password associated with the above user name
-

-
-
After filling in all necessary credentials, click the Save button to save the settings.
Using the data source
After the server has been saved, a Data Source will be created with the same name.
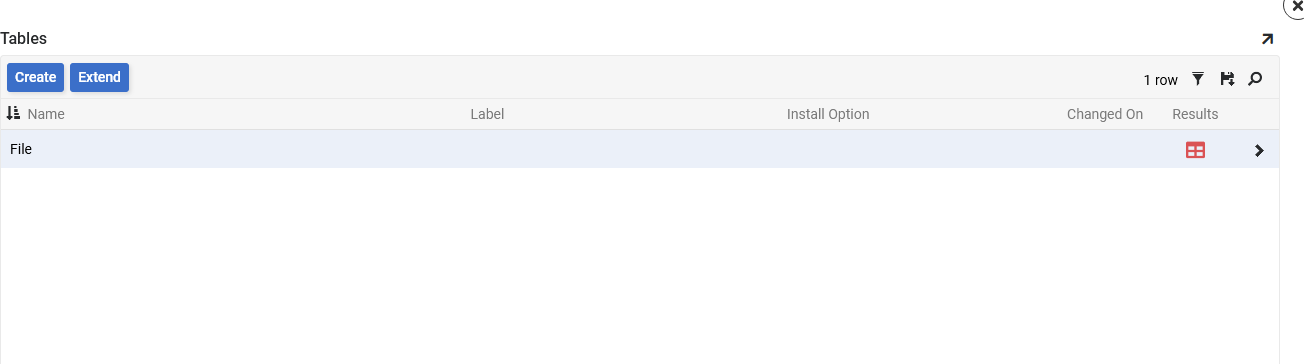
There will be one table in the SFTP Data Source named File, which can be used to create CRUD Rules or Business Objects against.
To view the file system file table
-
Navigate to the App Builder IDE
-
From the Connect menu, click the Data Servers button
-
Locate the SFTP connection configured and select it
-
Click the Details button from the right-hand panel
-
Click the Edit button
-
Click to expand the Utilities section
-
Click the Tables cog icon

-
Click the Results grid icon to view the record content in the File table