OData connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to an OData Data Server. This guide assumes you have an existing OData Data Server that you are looking to connect to App Builder.
After connecting to an OData Data Server, and importing the desired data to work with, you can view, edit, and manipulate the OData information from App Builder.
System requirements
Database server
- OData Data Server
Client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84+
Connection instructions
Add a data source
-
From the App Builder app you wish to add the Data Source, navigate to the App Workbench
-
Click the Data Sources tile
-
Click + Source
-
Select New Connection
-
Click Next
-
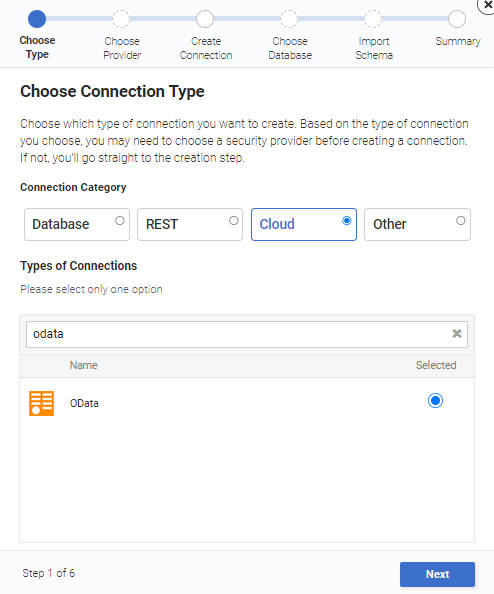
Select the Cloud as the Connection Category
-
Search for OData and Select it

-
Click Next
-
Click the Skip button. Adding a Security Provider is outside the scope of this guide.
-
Assign a Server Name. For example: OData
-
Enter the Url, which represents the secure URL provided by OData to connect to the database. For example: https://services.odata.org/example/
-
Click Next
-
Review the summary page information and click Done
Import the OData data
-
Navigate to App Workbench > Data Sources
-
Select the OData Data Source
-
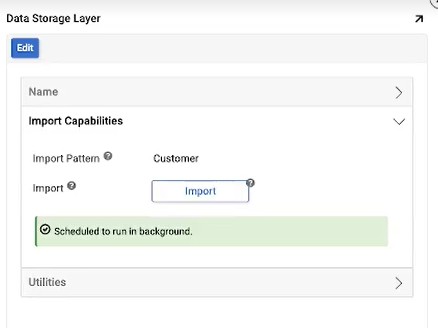
Click the Import button
-
From Import Capabilities, provide information in Import Pattern to instruct App Builder what data to import. For example: Customer
-
Click Save
-
Click the Import button
-
Click Proceed

-
App Builder will now import the schema as a background task