Live designer in Jitterbit App Builder
Feature overview
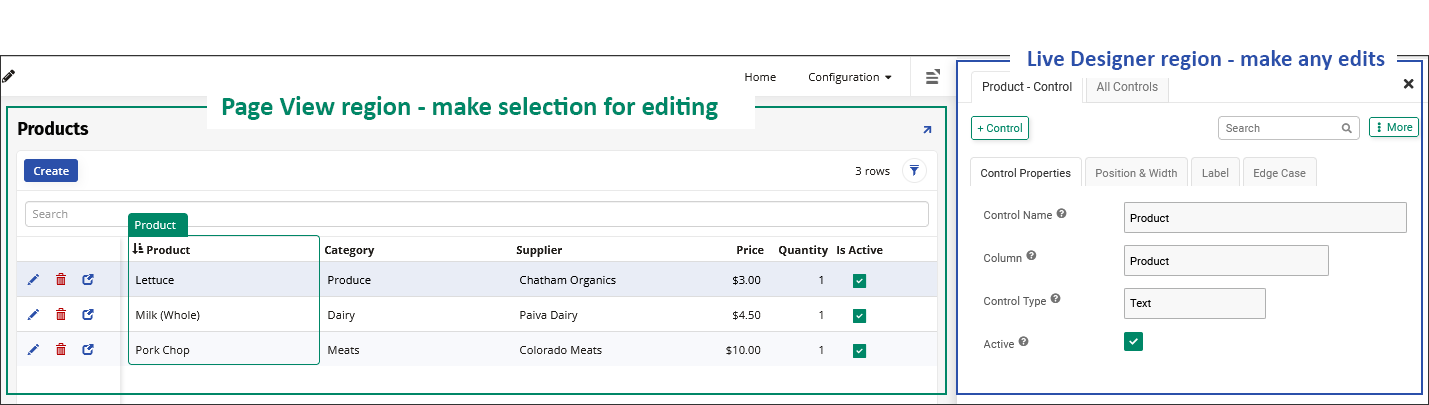
Live Designer provides a quicker method for developer users to edit pages. Live Designer provides an interactive editing environment where you can see updates applied to pages in real time. Editing takes place in the right hand panel and is contextual based on the content being selected from the page view.
The traditional method to edit pages uses Page Edit, which is available when navigating to the App Workbench.

Prerequisites
- Ensure you're a user with permission to edit pages
How to use live designer
- Navigate to any page in an App Builder app
- Go to the Action Drawer > Live Designer
-
Make any edits to the page
- First select the area to edit from the page view. Example: Product Control
- Then make the corresponding update in the live edit panel. Example: change Control Name from Product to Products
-
Click Save
- Confirm the update in the page view